textarea - Editing bootstrap editable dialogue box(Adding X close button on the top) - Stack Overflow

}); I want to add close X button in the bootstrap custom editable class. when user click on X it should act same as X button on button .

html - How can I append 2 button to textarea and align them automatically using bootstrap? - Stack Overflow

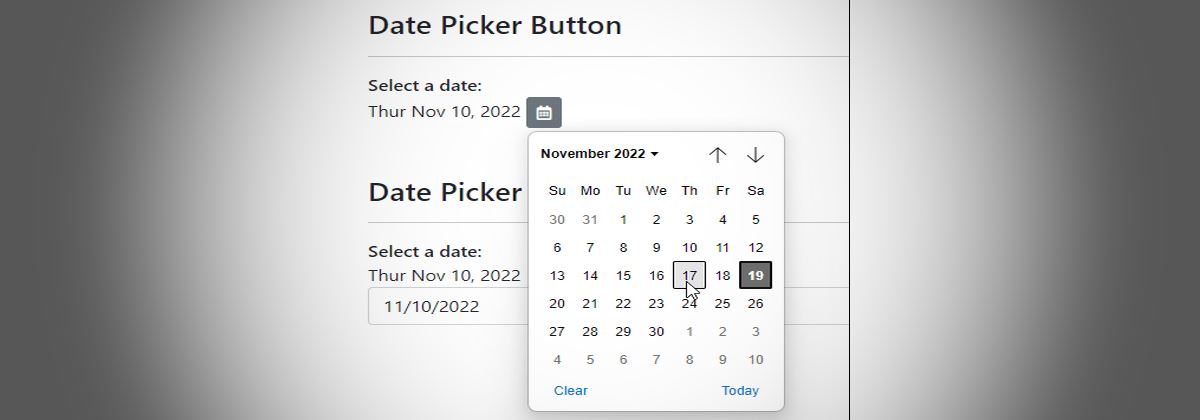
A Button Only Date Picker and JavaScript Date Control Binding - Rick Strahl's Web Log

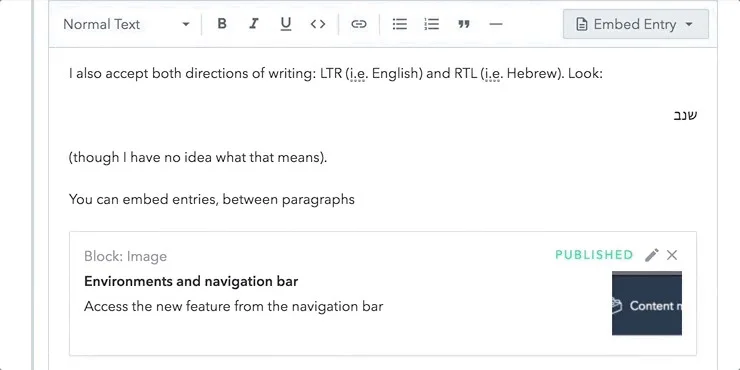
What is rich text?

Textarea Tricks CSS-Tricks - CSS-Tricks

Bootstrap Modal - examples & tutorial

HTML - Styling An Input Type File Button - Stack Overflow PDF, PDF, Cascading Style Sheets

javascript - Bootstrap - Editing TextArea Behind Modal - Stack Overflow

Dialog, Docs

48 answers on StackOverflow to the most popular Angular questions, by Shlomi Levi, We've moved to freeCodeCamp.org/news

TinyMCE - Wikiwand

html - How to remove the default matDialog background - Stack Overflow

26 Best Bootstrap Textarea Templates 2024 - Colorlib

jquery - x-editable inputs aren't shown properly with resizable columns - Stack Overflow