Boost Your UX with Clear Visual Hierarchy

Visual hierarchy determines the order in which people take in and process information on a page, regardless of whether it’s digital or print. It’s a vital part of creating an optimal user experience. A clear sense of visual hierarchy guides people toward content or actions of importance.

Principles of visual hierarchy in UI Design, by Bryson M.

Hack Visual Hierarchy - UI Design Tip

Toptal Designers

Remote Senior UX UI Designer (?~$175k) At Toptal, 51% OFF

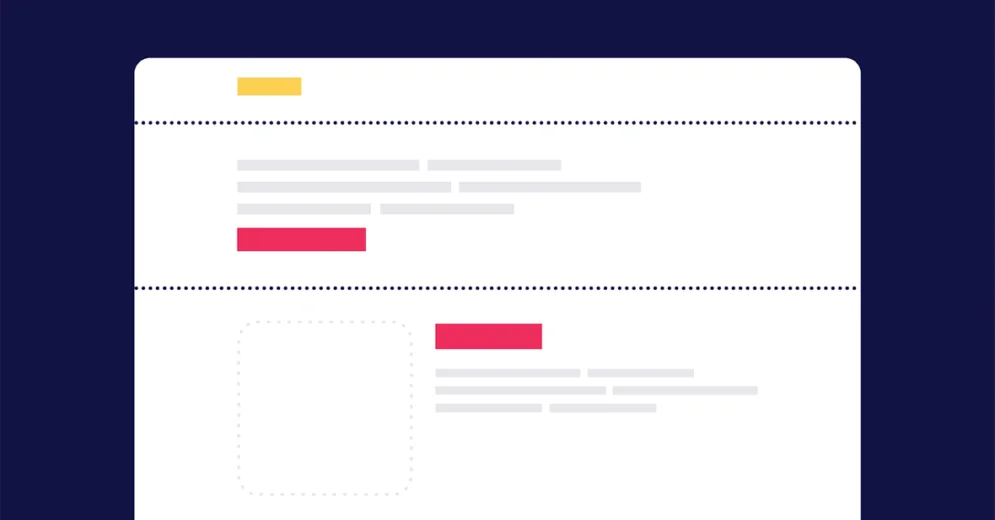
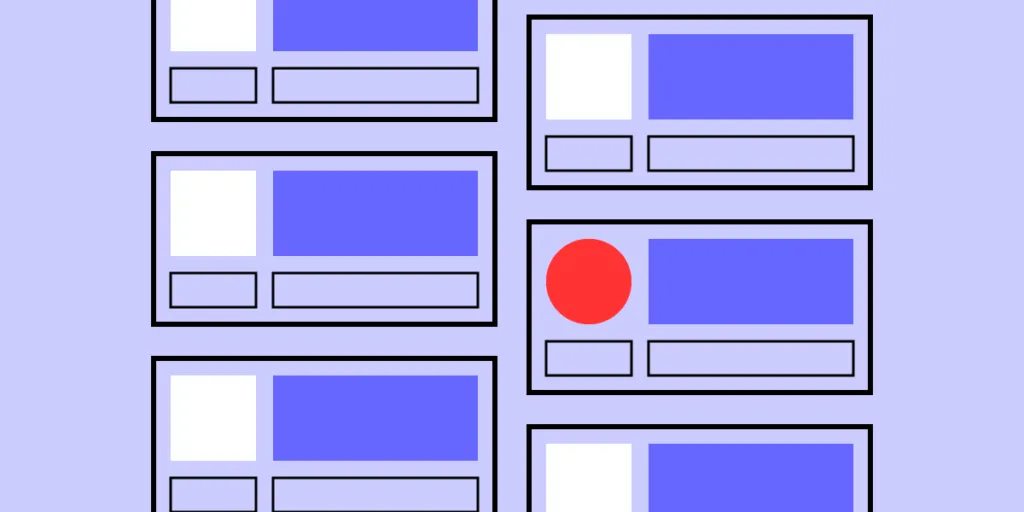
Visual Hierarchy: How To Prioritize and Highlight Information

Design Consistency Guide with 9 Best Practices

Visual Hierarchy and UX-Design: A Guide, by RoryJZauner

Card Sorting: Better Information Architecture

The Power of Visual Hierarchy in UI Design.

Best Web Design Practices: UI/UX, Hierarchy, and More (2024)

Hierarquia Visual Em UI: Como Destacar o Que Precisa Ser Destacado? - Aela School
Key Principles of Visual Hierarchy in UX Design
.png)
UX Design Best Practices - Pencil & Paper

Visual Hierarchy: How To Prioritize and Highlight Information - Aela School