CSS - Clearfix

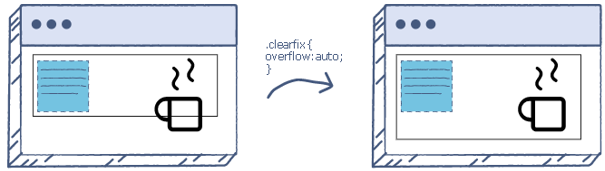
CSS - Clearfix - Clearfix is a technique to ensure that a container properly encloses and contains floated elements within it. It prevents layout issues by adding an empty element to the container, which clears both left and right floats, allowing the container to expand and maintain its intended layout.

CSS Clearfix How does Clearfix work in CSS with Examples?

CSS floats and Clearfix - DEV Community

Clearfix: A Lesson in Web Development Evolution

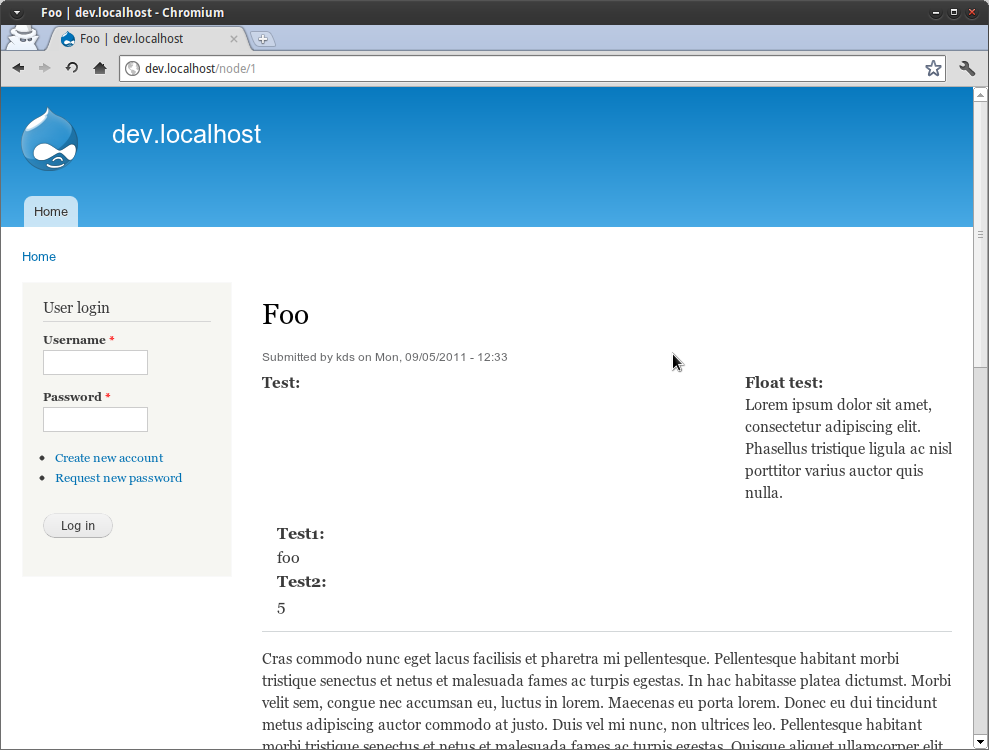
Aggressive CSS [#1249894]
CSS clearfixについて - プログラミングノート

用clearfix 解決float 浮動問題的三種方式
apply: clearfix missing & !important not working · Issue #527 · tailwindlabs/tailwindcss · GitHub

CSS Clearfix for `admin-contents` - part deux - bug - Discourse Meta

css】2021年!clearfix最新の設定はこれ!

CSS Tip: A Better Clearfix with Sass [Article]