CSS box alignment - CSS: Cascading Style Sheets

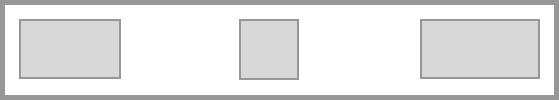
The CSS box alignment module specifies CSS features that relate to the alignment of boxes in the various CSS box layout models: block layout, table layout, flex layout, and grid layout. The module aims to create a consistent method of alignment across all of CSS. This document details the general concepts found in the specification.

Beginning CSS: Cascading Style Sheets for Web Design, 3rd Edition

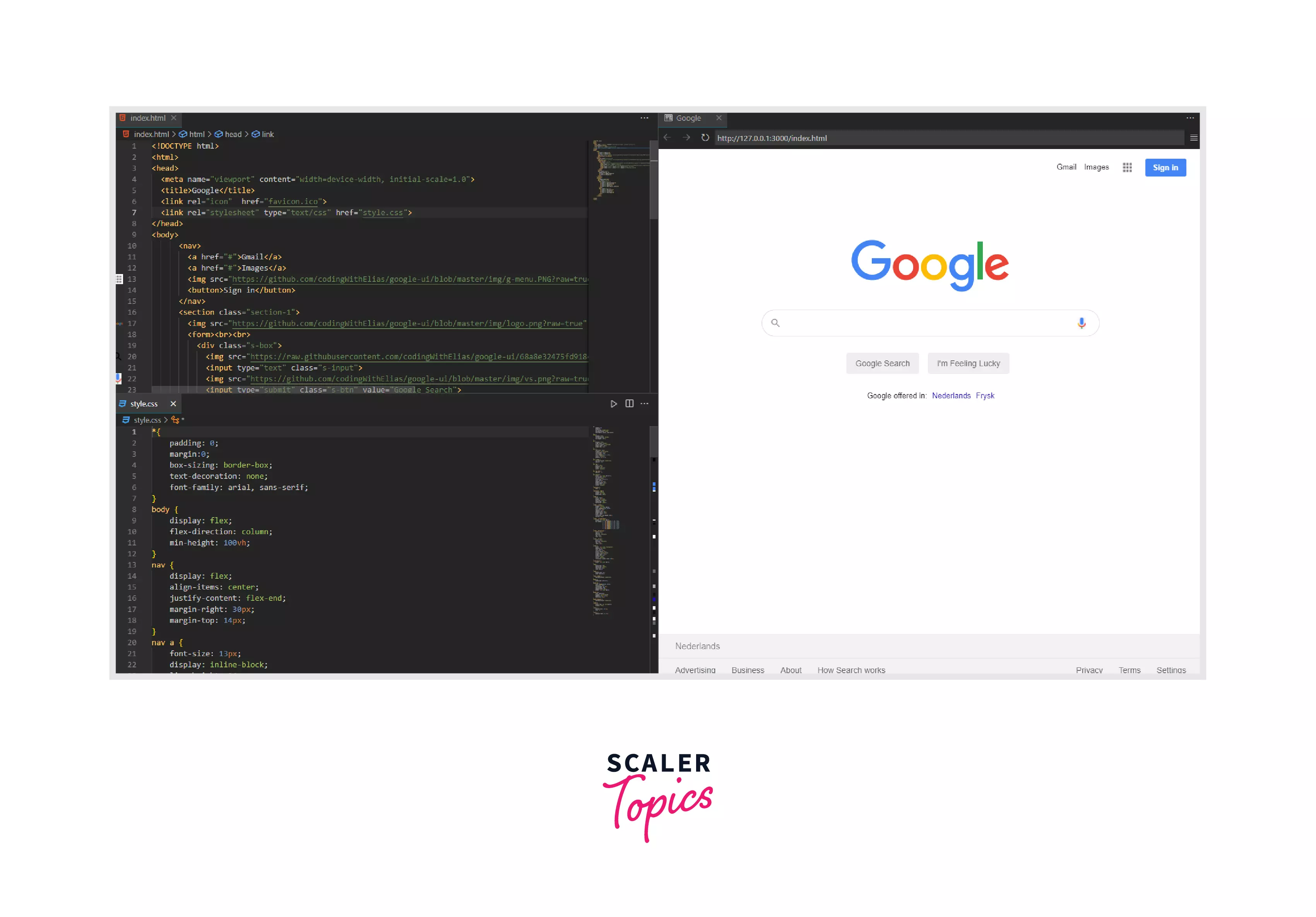
What is CSS? CSS Basics - Scaler Topics

Text Align Vector Icon Paragraph Alignment Stock Vector, 52% OFF

Alignment of content - 🎈 Using Streamlit - Streamlit

CSS – Cascading Style Sheets Fred Durao - ppt download

Chapter 5 – Styles and CSS – Web Design Primer

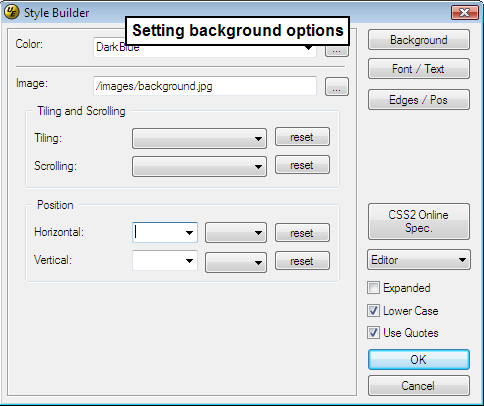
Create CSS style sheets with UltraEdit's built-in CSS style builder

CSS box alignment - CSS: Cascading Style Sheets

CSS Cheat Sheet

HTML and CSS Tutorial: The Basics

Seven Essential CSS Concepts. CSS or Cascading Style Sheets is a…, by Qaiser Abbas

CSS Box Alignment Module Level 3

Cascading Style Sheets

Text Align Vector Icon Paragraph Alignment Stock Vector, 52% OFF

Aligning items in a flex container - CSS: Cascading Style Sheets