Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item

Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

html - Safari leaves space between element - Stack Overflow

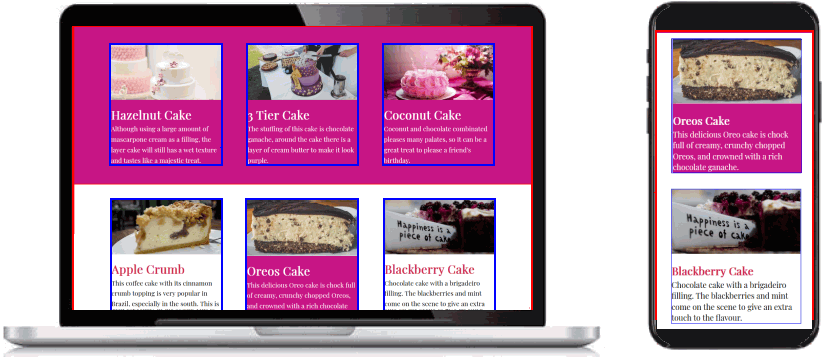
CSS Flexbox: Three Columns, Web Design & Development Tutorials
padding-top - CSS: Cascading Style Sheets

CSS Flex: What Every Developer Should Know

How to set space between the flexbox ? - GeeksforGeeks

html - Safari flex-grow behavior different from Chrome/FF/Edge

WebKit Features in Safari 17.0

Spacing strategy - Client-First

Ordering flex items - CSS: Cascading Style Sheets

Elementor Container Spacing Issues on Older Browsers (Safari 14 & Under)