How Promises Work in JavaScript – A Comprehensive Beginner's Guide

JavaScript has the ability to carry out asynchronous (or async) instructions. These instructions run in the background until they have finished processing. Asynchronous instructions do not stop the JavaScript engine from actively accepting and processing more instructions. This is why JavaScript is non-blocking in nature. There are a few
JavaScript has the ability to carry out asynchronous (or async) instructions.
These instructions run in the background until they have finished processing.
Asynchronous instructions do not stop the JavaScript engine from actively
accepting and processing more instructions. This is why JavaScript is
non-blocking in nature.
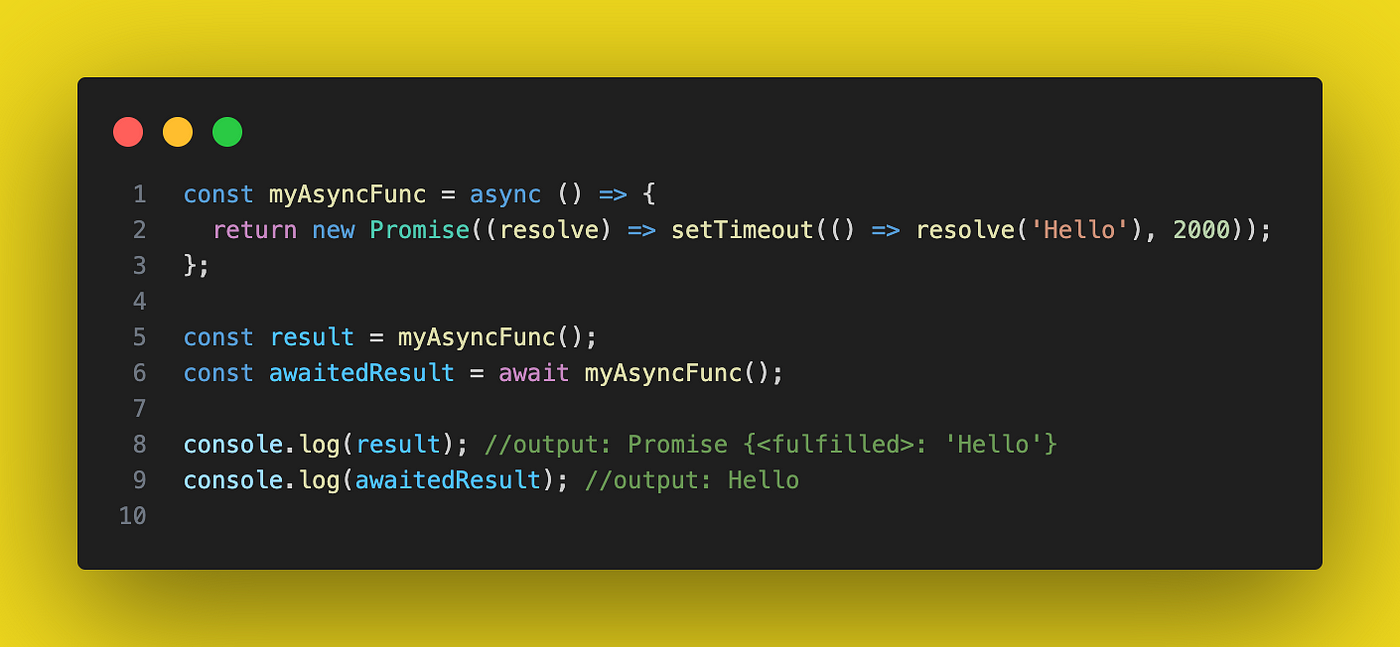
There are a few asynchronous features in JavaScript, and one of them is Promises
. To work with promises, you must adopt a special syntax that makes writing
async instructio

Furkan Emin Can

freeCodeCamp en LinkedIn: How is == Different from === in

Rahul Kumar (@rahultweetme) / X

S2E2: Promises in Javascript, Recap♻️, by Yasin

Promises

Eugene Brown Jr. on LinkedIn: #javascript #typescript #react

freeCodeCamp on LinkedIn: How to Manipulate the DOM - the Ultimate

Manuela Perez on LinkedIn: Create an Animated Physics Game with

The Ever Growing Dev 🌱, Cherlock Code 🔎

Harisha Lakshan Warnakulasuriya on LinkedIn: How Promises Work in

freeCodeCamp on LinkedIn: How to Build a JavaScript Utility