How to Center Anything with CSS - Align a Div, Text, and More

Centering things is one of the most difficult aspects of CSS. The methods themselves usually aren't difficult to understand. Instead, it's more due to the fact that there are so many ways to center things. The method you use can vary depending on the HTML element you're trying
Centering things is one of the most difficult aspects of CSS.
The methods themselves usually aren't difficult to understand. Instead, it's
more due to the fact that there are so many ways to center things.
The method you use can vary depending on the HTML element you're trying to
center, or whether you're centering it horizontally or vertically.
In this tutorial, we'll go over how to center different elements horizontally,
vertically, and both vertically and horizontally.
Here's an Interac

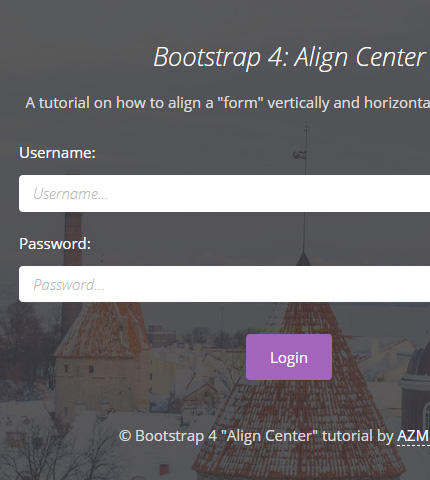
Bootstrap 4: Align a Div or Form Vertically and Horizontally

TAMAL H (@xotamalh) / X

Simplifying centering of divs with Tailwind CSS, by Shakir

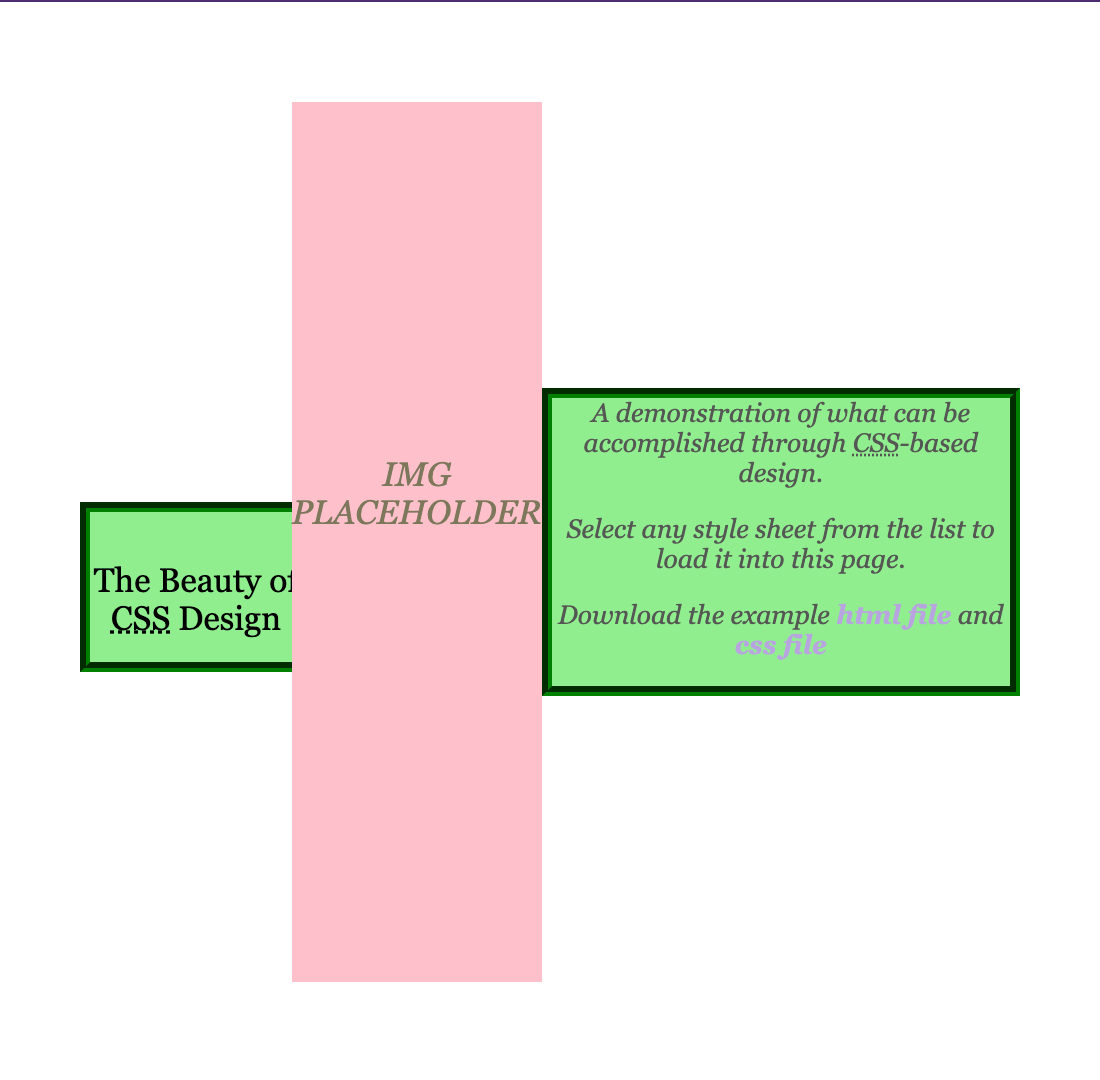
CSS Float Center Element

6 Methods For Vertical Centering With CSS - Vanseo Design

Float or Flexbox. Awhile back I discovered the effortless…, by Jonelle Noelani Yacapin, CodeX

Responsive Design

Responsive Design

عدالتخانه - FE/React - آموزشی

2 ways to Center Elements with Flexbox

How to center a button with HTML & CSS - Coder Coder

Enhance Your Brand With Personalization And Unique Perspective At MomentumBox

Lim Chang Fatt (@limchangfatt) / X

CSS で要素を中央に配置する方法 (div、テキスト他)