How to Use Gap, RowGap, and ColumnGap in React Native Flexbox

In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

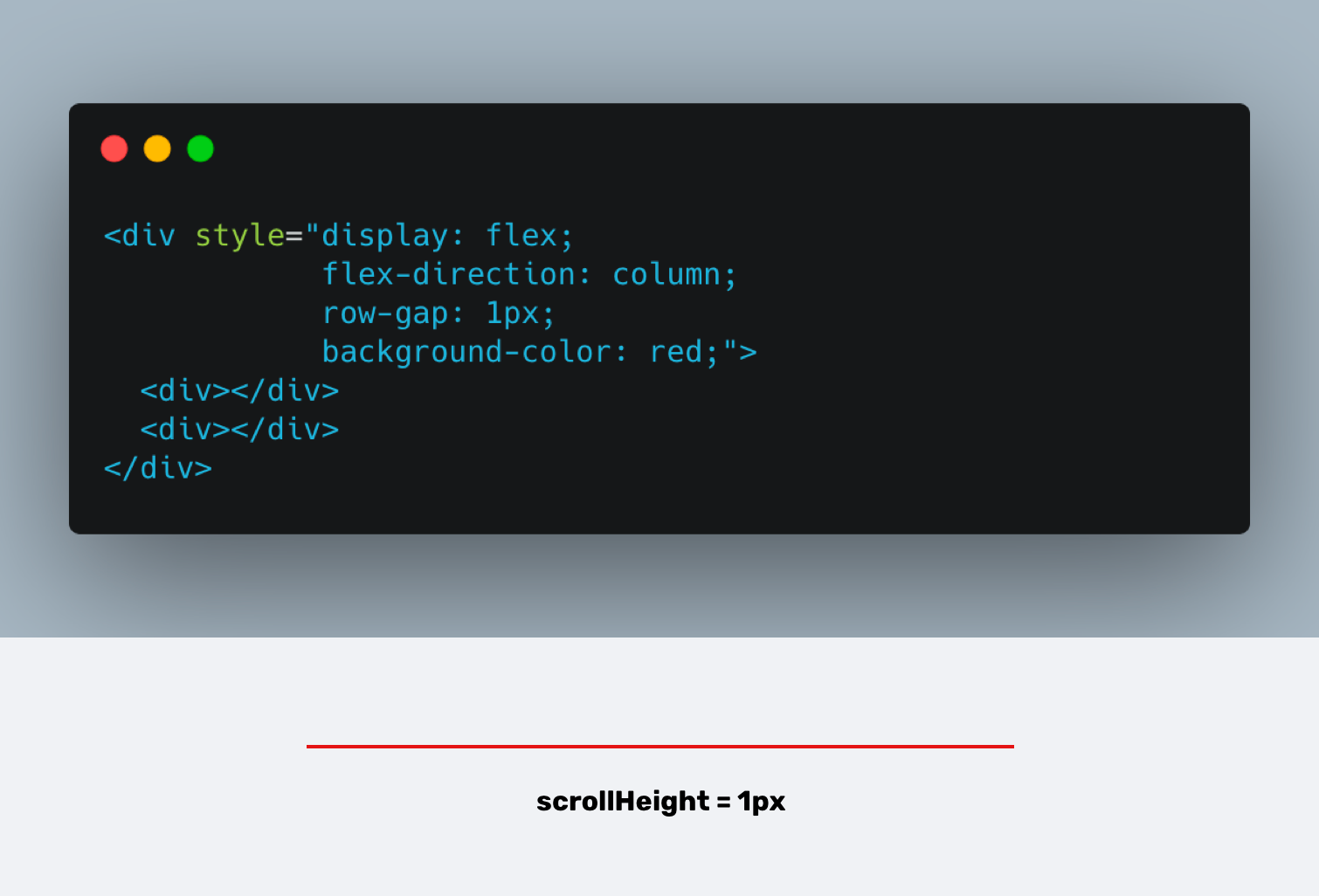
Feature Detecting CSS Flexbox Gap Support –

reactjs - Space between components in React Native styling - Stack Overflow

What is React Native and When to Use It For Your App In 2024

gap CSS-Tricks - CSS-Tricks
Flexbox gap not working on

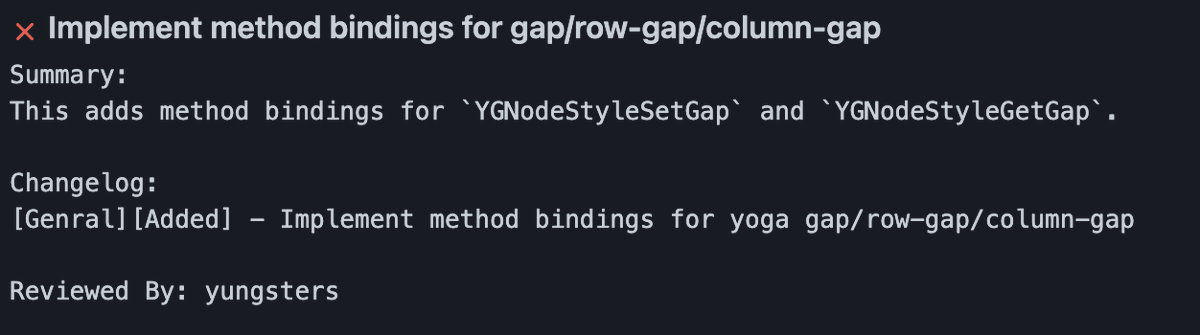
Evan Bacon 🥓 on X: 🤯🤯🤯 Part of Flex gap support just landed in React Native / X

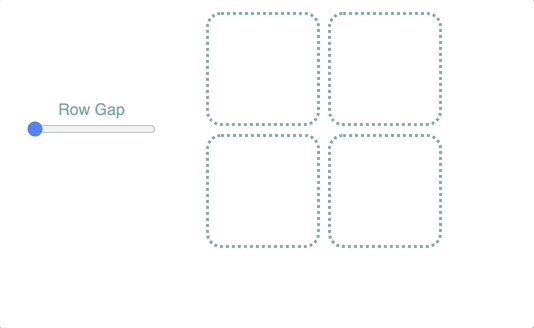
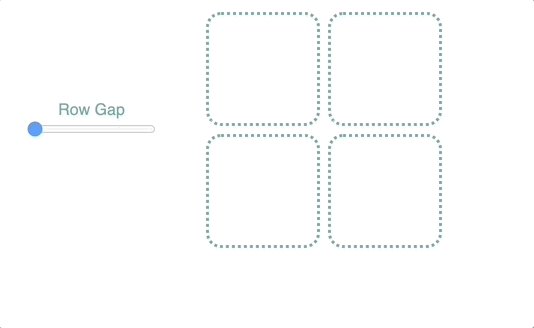
Managing Gaps in Rows, Columns (or even both!) with KotlinJS - DEV Community

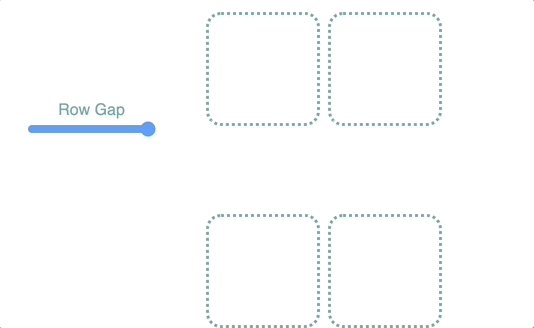
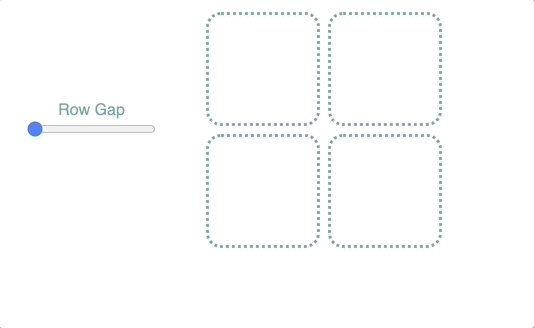
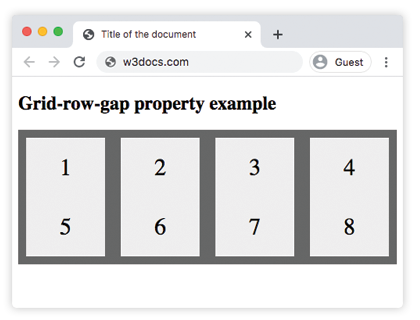
CSS grid-row-gap Property

Managing Gaps in Rows, Columns (or even both!) with KotlinJS - DEV Community

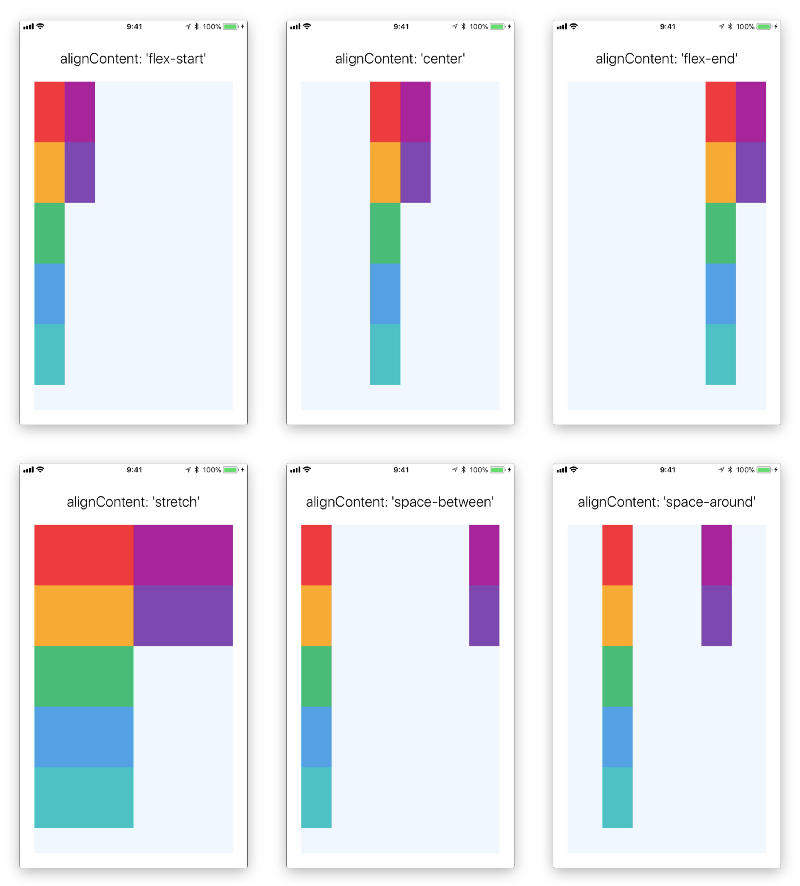
Layout with Flexbox · React Native

Flex and Grid: From zero to hero