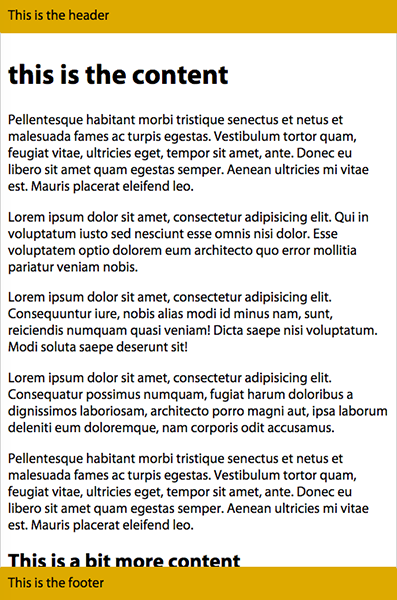
Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item Inside List Item

Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

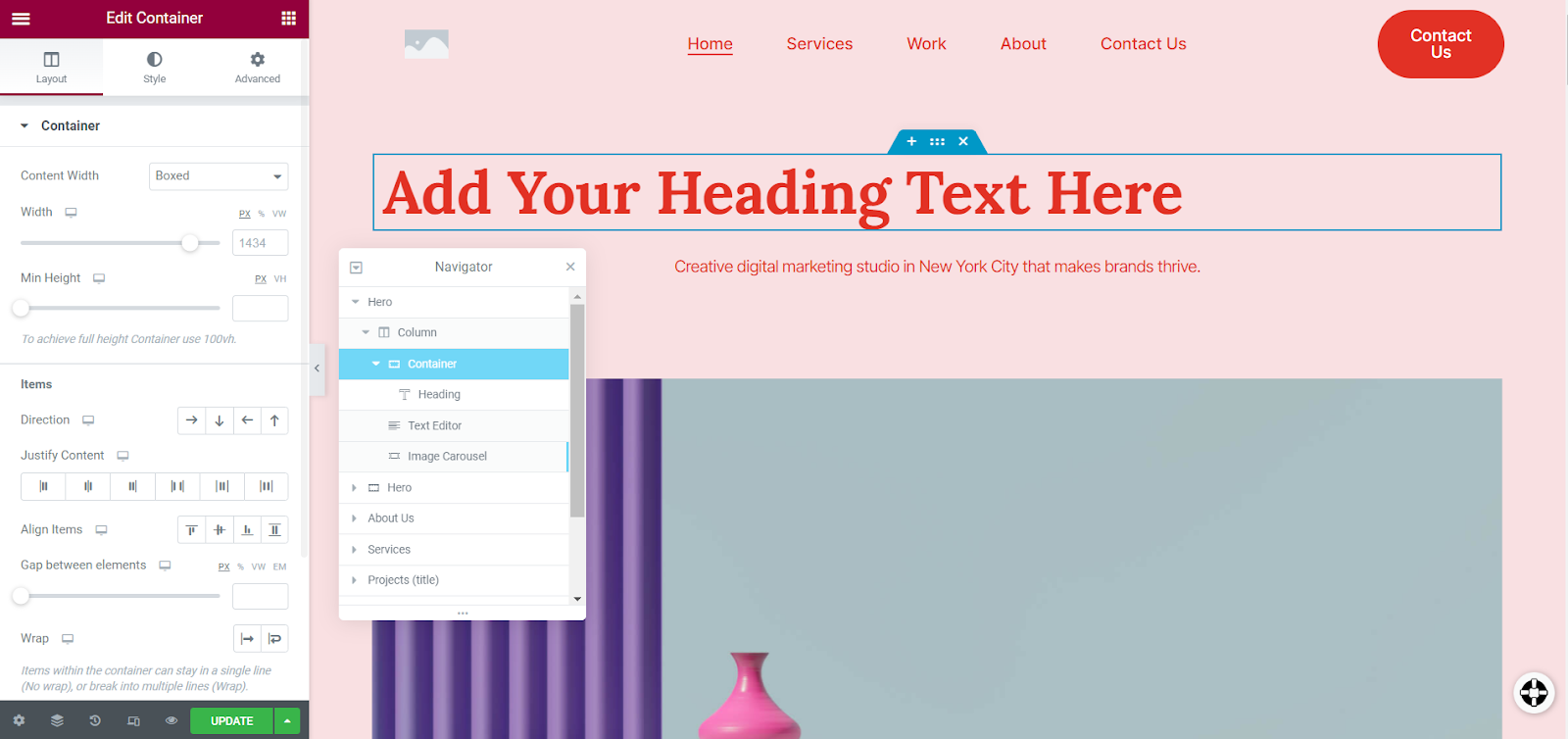
Set A Flexbox Container's Size And Behavior » Elementor

Spacing in CSS

css - flexbox adding 1px left margin in Safari - Stack Overflow

justify-content CSS-Tricks - CSS-Tricks

Ordering flex items - CSS: Cascading Style Sheets
A Complete Guide to Flexbox

Adjusting the number of blog items per row, for tablets, in a Brine blog page • Beatriz Caraballo

4. Flexbox Examples - Flexbox in CSS [Book]

Mastering Flexbox: A Comprehensive Guide to Modern Web Layouts, by Gulshan N

flex-basis - CSS: Cascading Style Sheets

Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item Inside List Item