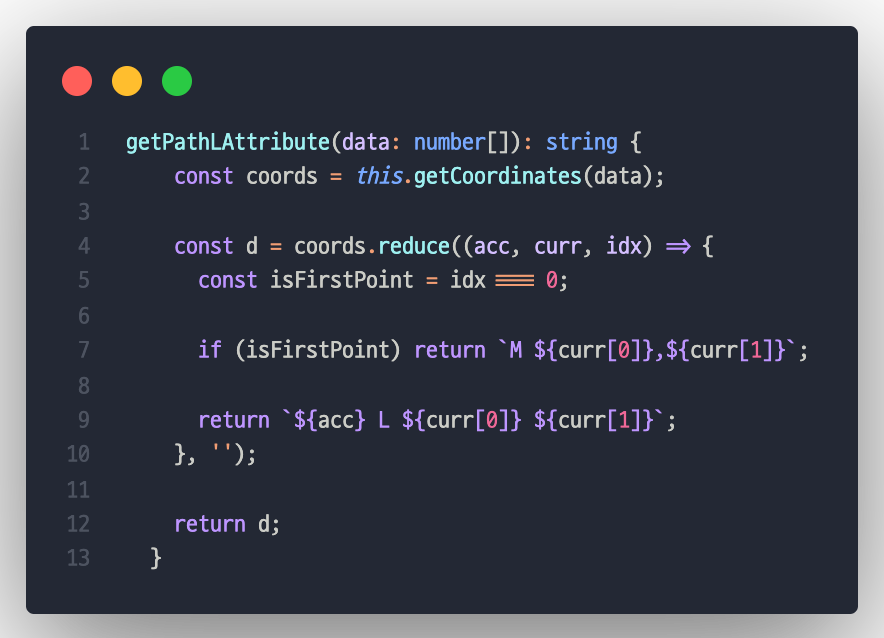
Smooth a Svg path with cubic bezier curves

While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

How to do “Animated Line Chart” in CSS, by JW, The Startup

ndry #RussiaIsATerroristState

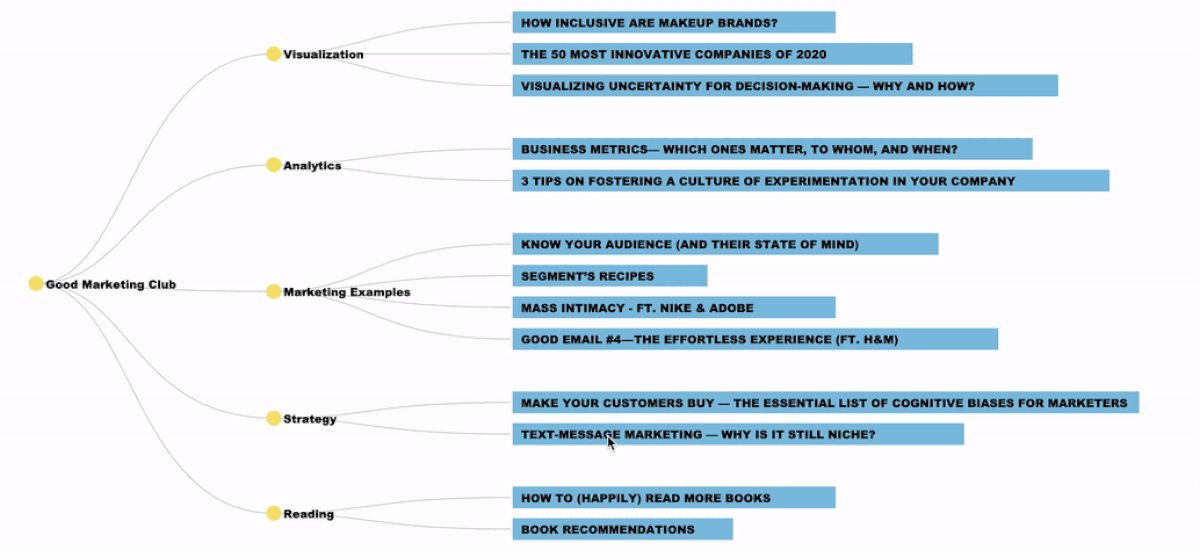
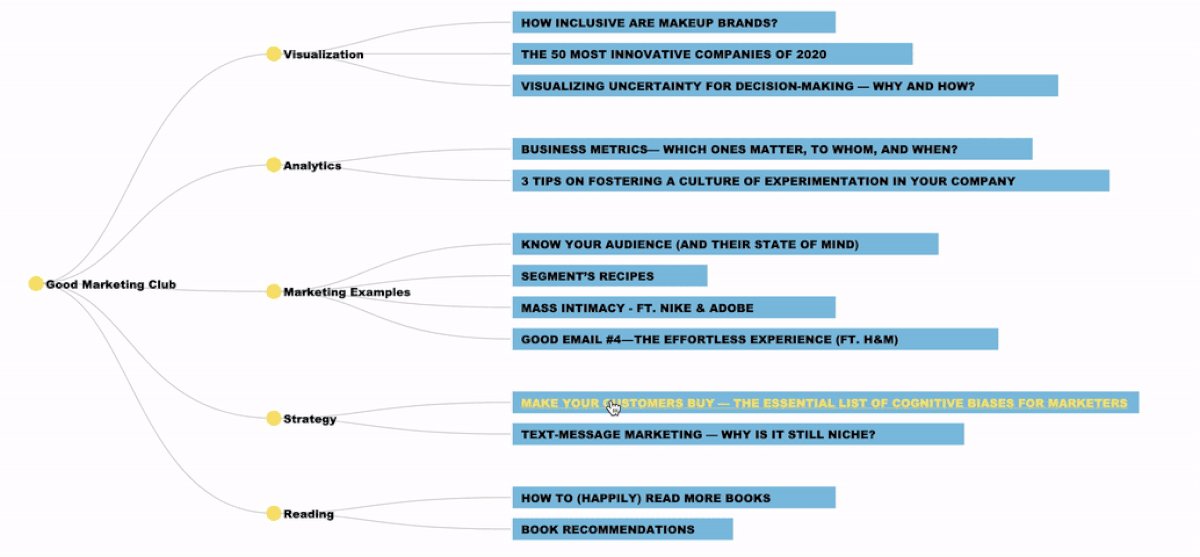
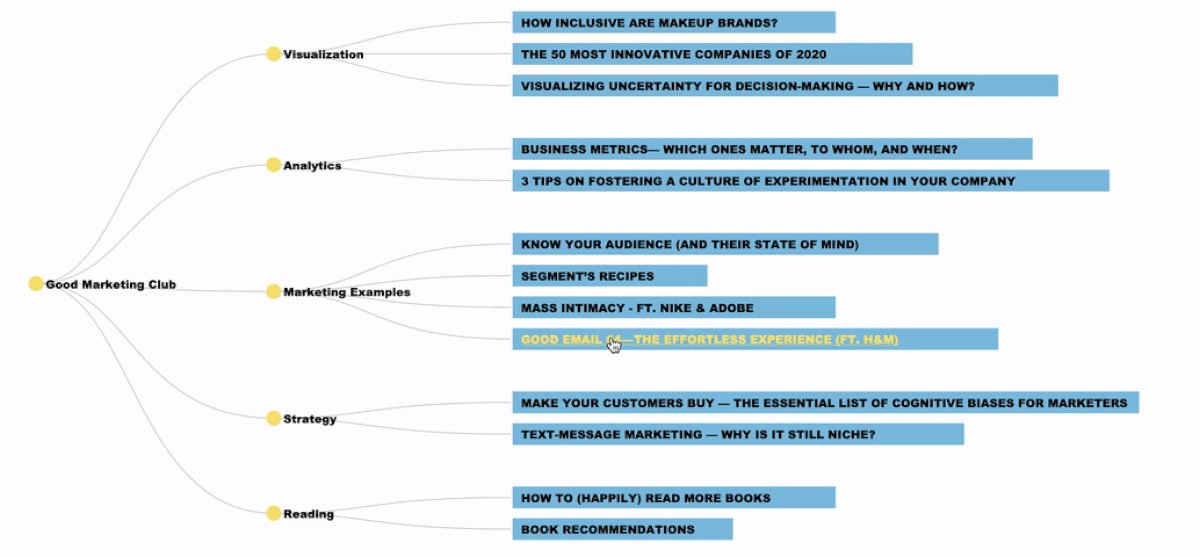
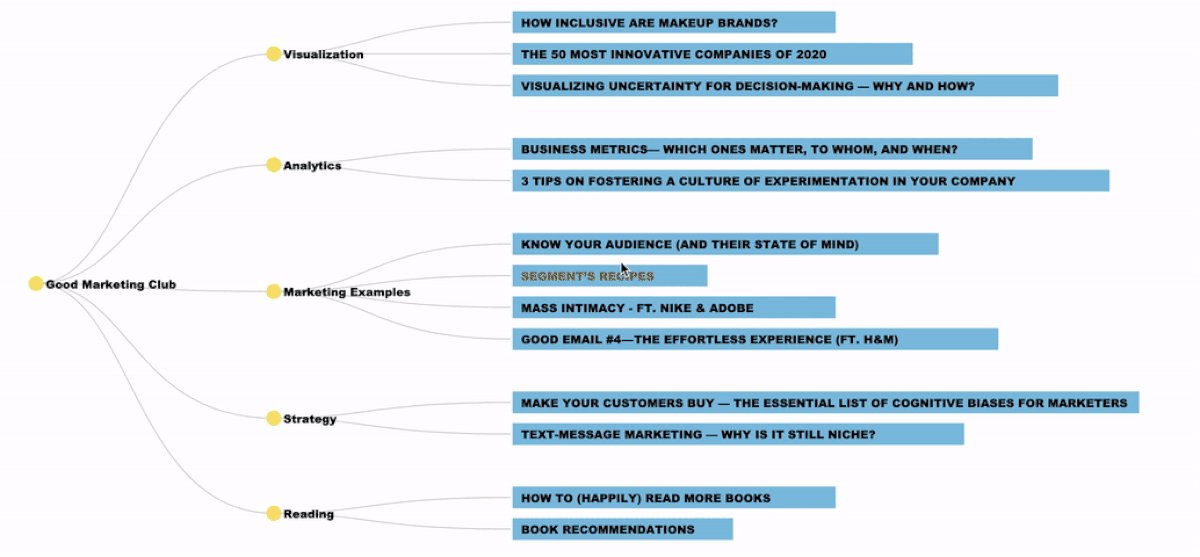
D3.js - How to Build a Tree Chart w/ Line-by-Line Code Explanations

ndry #RussiaIsATerroristState

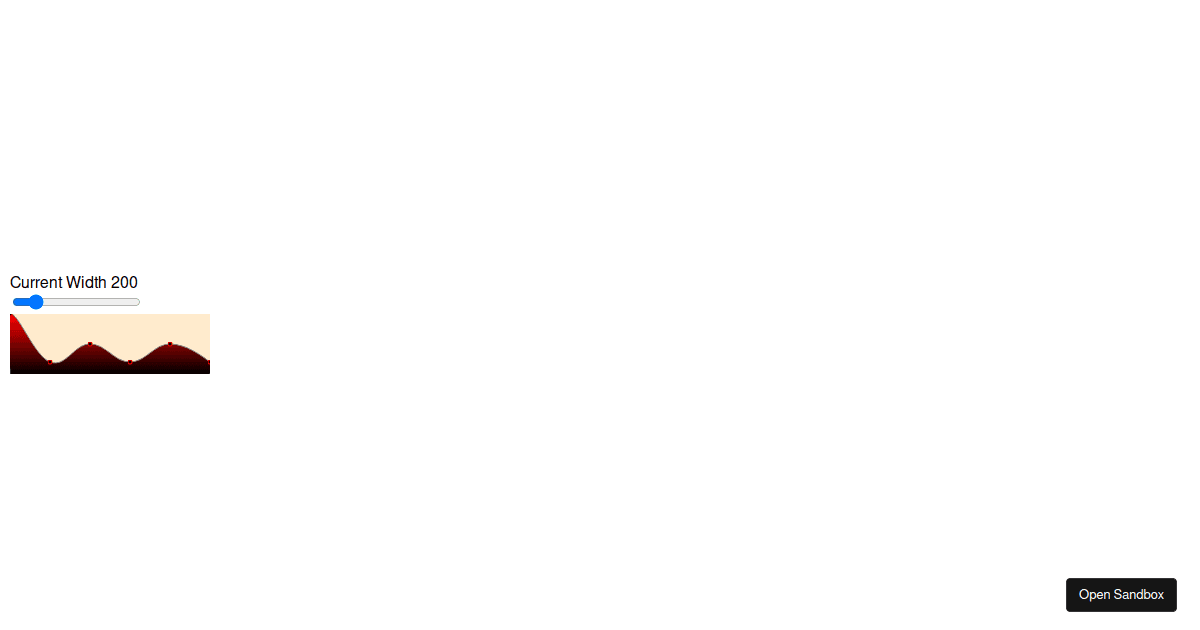
react-area-chart - Codesandbox

SVG 왕초보와 함께하는 그래프/차트 만들기 - 2. 직선, 곡선 그래프

Roman Poludnev on LinkedIn: #nextjsconf #webdevelopment #nextjs14 #virtualevents

Index / ndry #RussiaIsATerroristState

Smooth a Svg path with cubic bezier curves, by François Romain