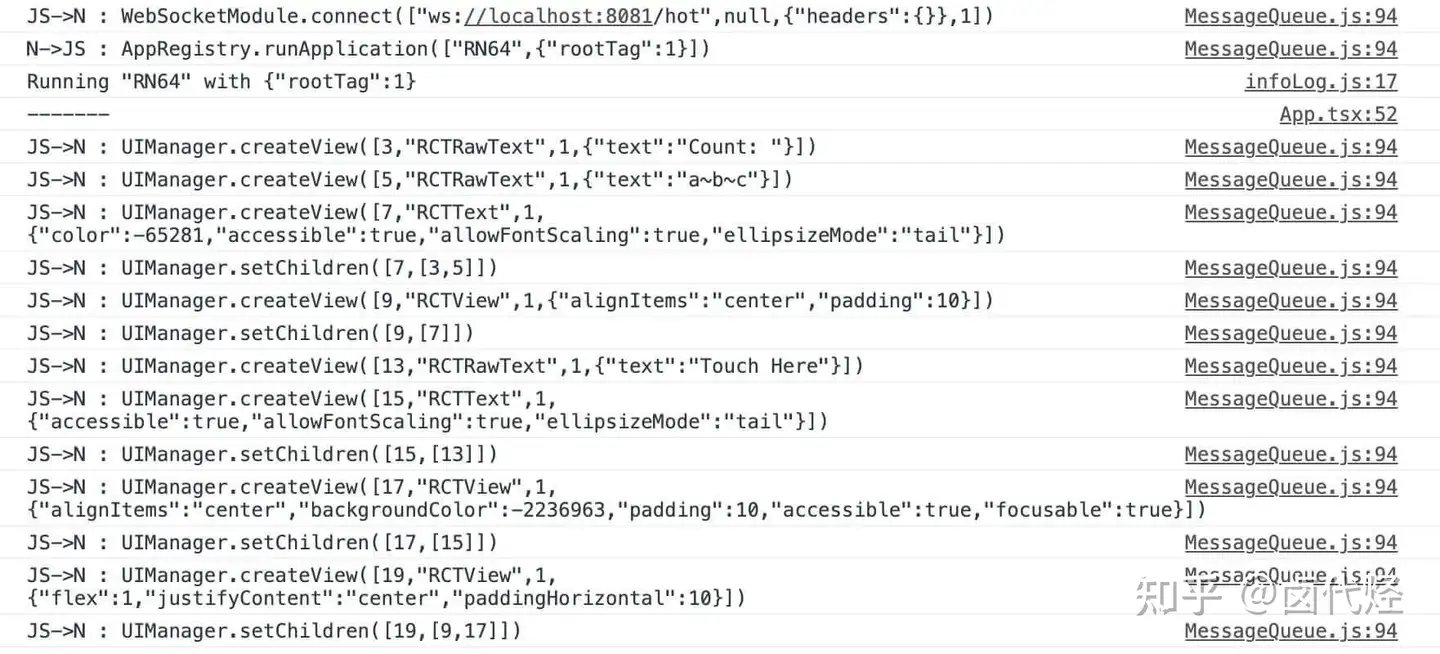
Using RCTView & RCTText in React Native for Performance Gains

Comparing the performance of rendering View and Text elements on React Native, using regular and native views. Assessing the impact of the new architecture on iOS and Android, with insights into rendering times and deviations. Learn how using NativeViews and NativeTexts can improve rendering speed and reduce rendering depth for enhanced performance.

How to Get Better Performance Out of Your React Native App

reactjs - Redefinition of module 'React' in React-RCTWebSocket.modulemap - Stack Overflow

How to Get Better Performance Out of Your React Native App

How we boosted the performance of our React Native app, by Juanjo Ramos

⚡️ React Native 启动速度优化——JS 篇【全网最全,值得收藏】 - 知乎

react native - Error while updating property 'fontSize' in shadow node of type: RCTText - Stack Overflow

Feature flags implementation in Nest.js 😻

React Native Performance: Major issues and insights on improving your app's performance, by ChengWei Yuan

Tech Foutraque #20 Your frontend digest

This Week In React #162: Lit-React, Remix, Next.js, Fresh, next-safe-actions, Starlight, RN 0.73 RC, RCTText - DEV Community