Box alignment in grid layout - CSS: Cascading Style Sheets

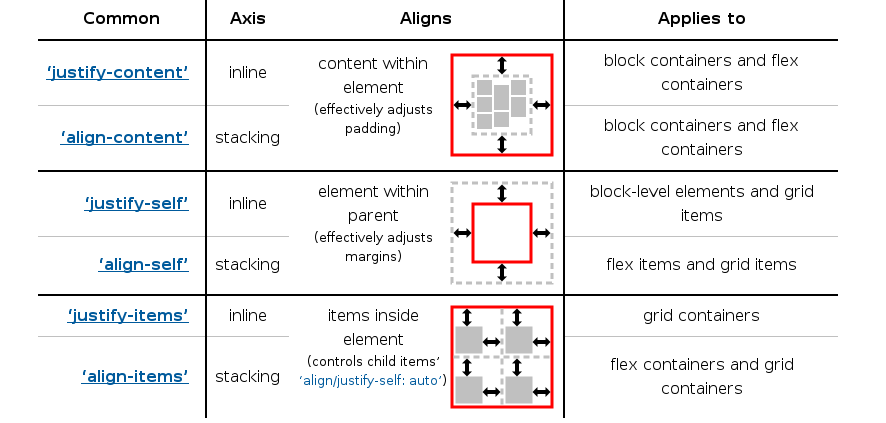
CSS Grid Layout implements the specification Box Alignment Level 3 which is the same standard flexbox uses for aligning items in its flex container. This specification details how alignment should work in all the different layout methods. Layout methods will conform to the specification where possible and implement individual behavior based on their differences (features and constraints). While the specification currently specifies alignment details for all layout methods, browsers have not fully implemented all of the specification; however, the CSS Grid Layout method has been widely adopted.
What is the best CSS grid layout for responsive design? - Quora

Cascading Style Sheets (CSS)

Grid, Flexbox, Box Alignment: Our New System for Layout ◇ 24 ways

CSS Week 2 - Grid and Flexbox · Tomas Vik

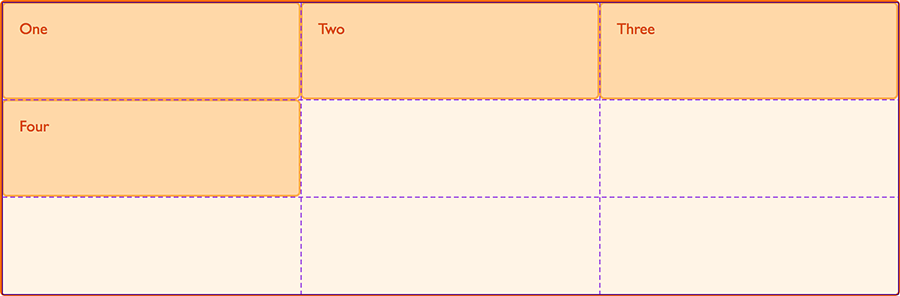
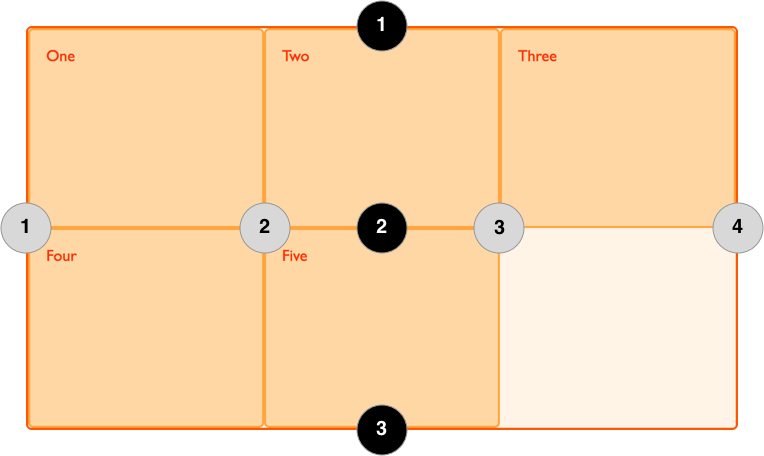
Line-based placement with CSS Grid - CSS: Cascading Style Sheets

Exploring CSS Grid Align-Items Property

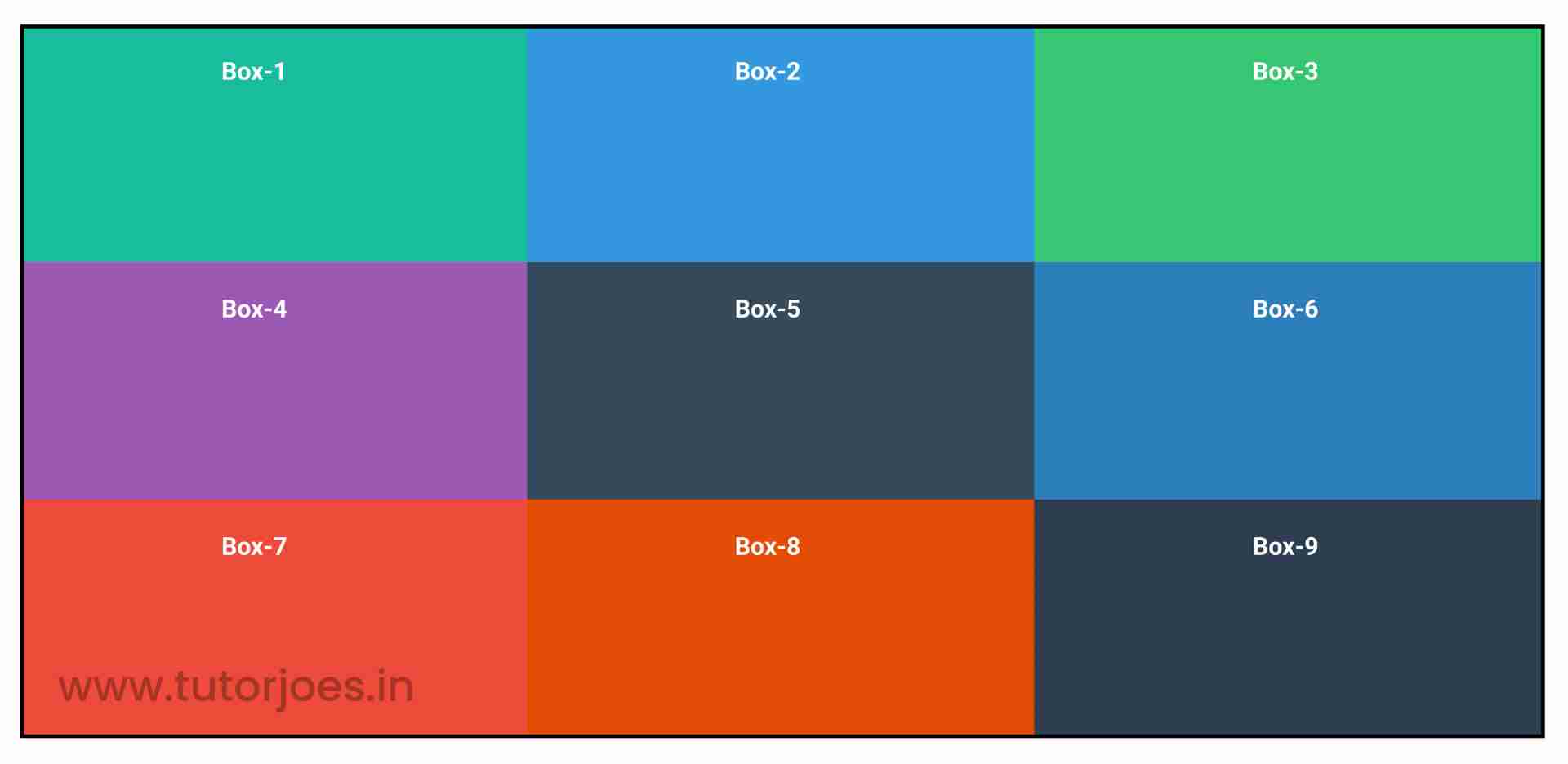
CSS Grid :

Grid

Basic concepts of grid layout - CSS: Cascading Style Sheets

Box Alignment and Grid Layout – make everything intensely

CSS Grid Layout Module Level 3

CSS Grid Layout Module Level 1

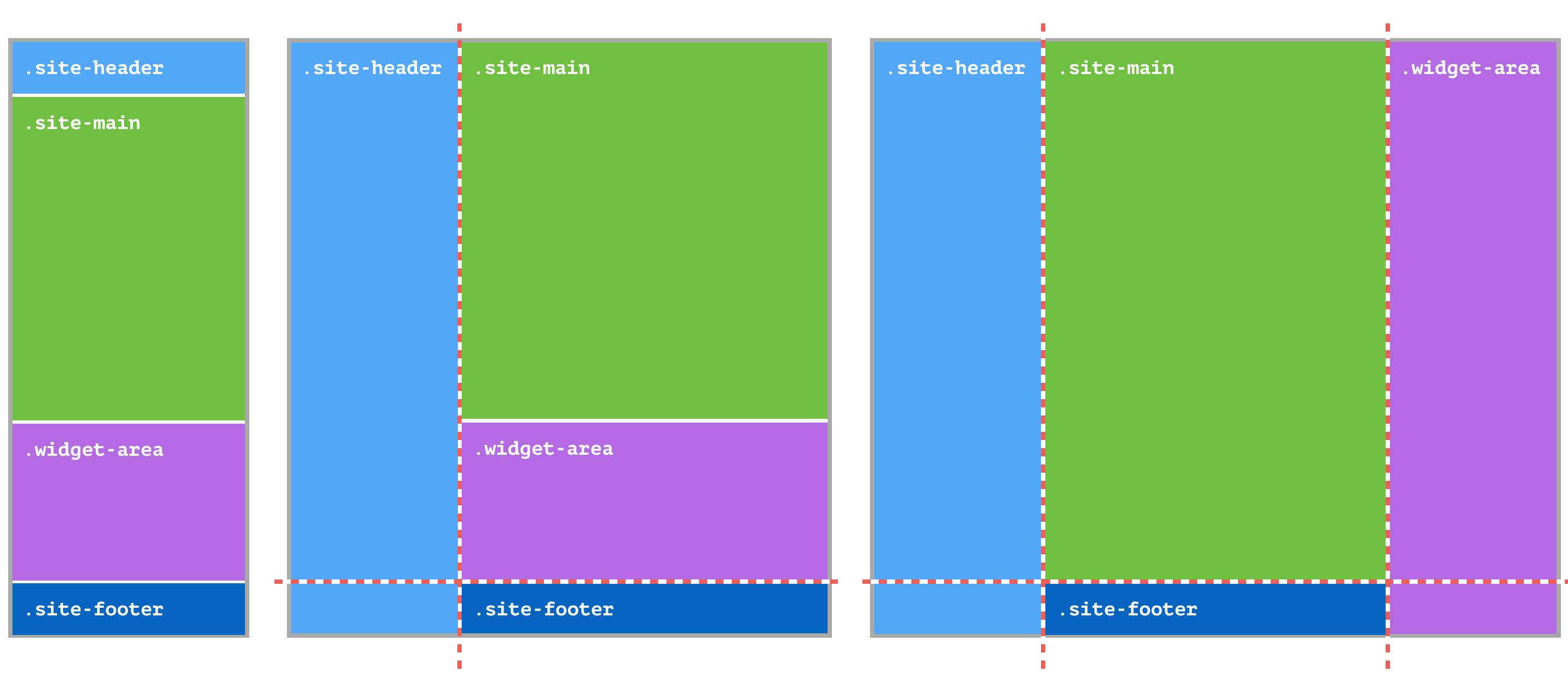
Building Production-Ready CSS Grid Layouts Today — Smashing Magazine

Box alignment in grid layout - CSS: Cascading Style Sheets