Why SwiftUI Image add an extra padding to enclosing VStack

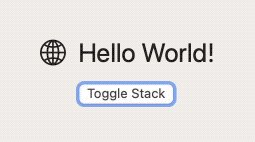
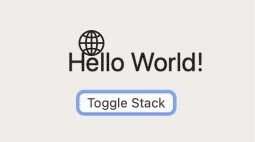
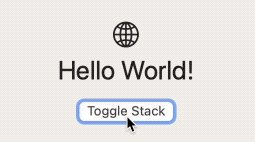
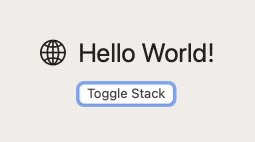
I'm struggling with a very simple problem. If I put a Text into a VStack, there is no padding on the top. If I now put an Image, I have a padding. See the following screenshot: The corresponding c

swiftui - Unexpected empty space before and after ScrollView - Stack Overflow

how to strech image on one side in swiftUI, like a .9 file in Android? - Stack Overflow

ios13 - iOS SwiftUI how to bring up extra actions like Embed in VStack when interacting with code? - Stack Overflow

SwiftUI Building Blocks

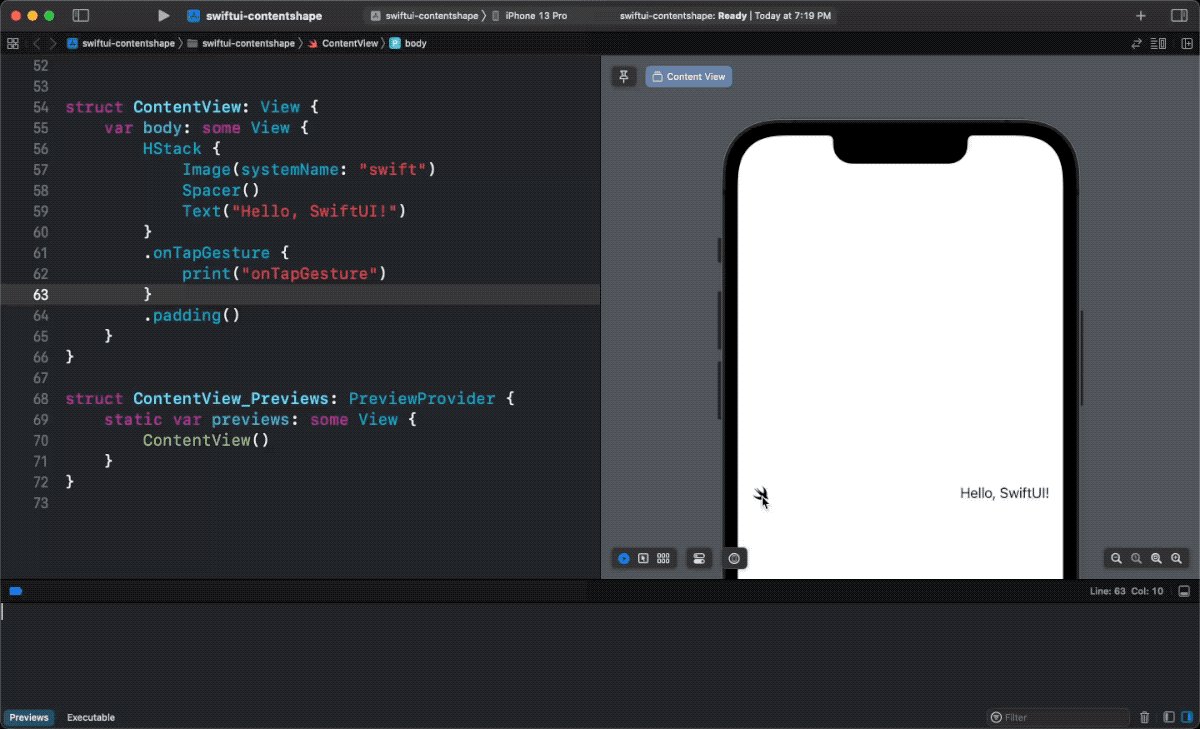
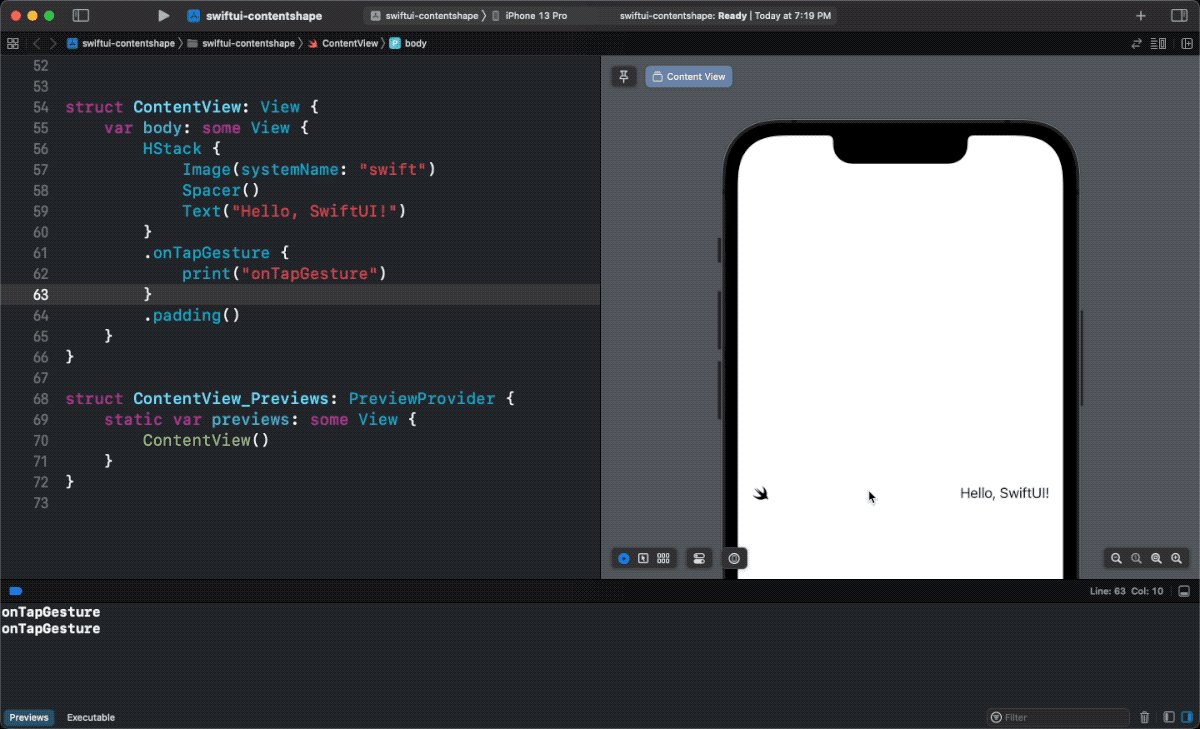
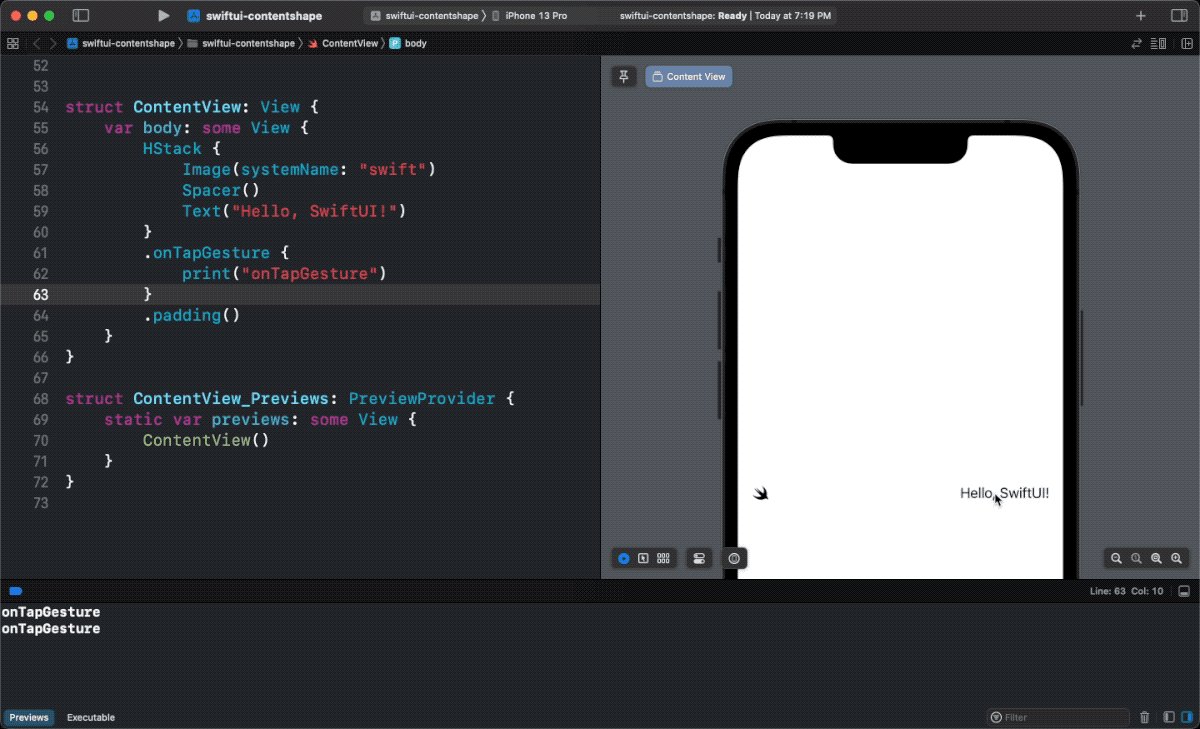
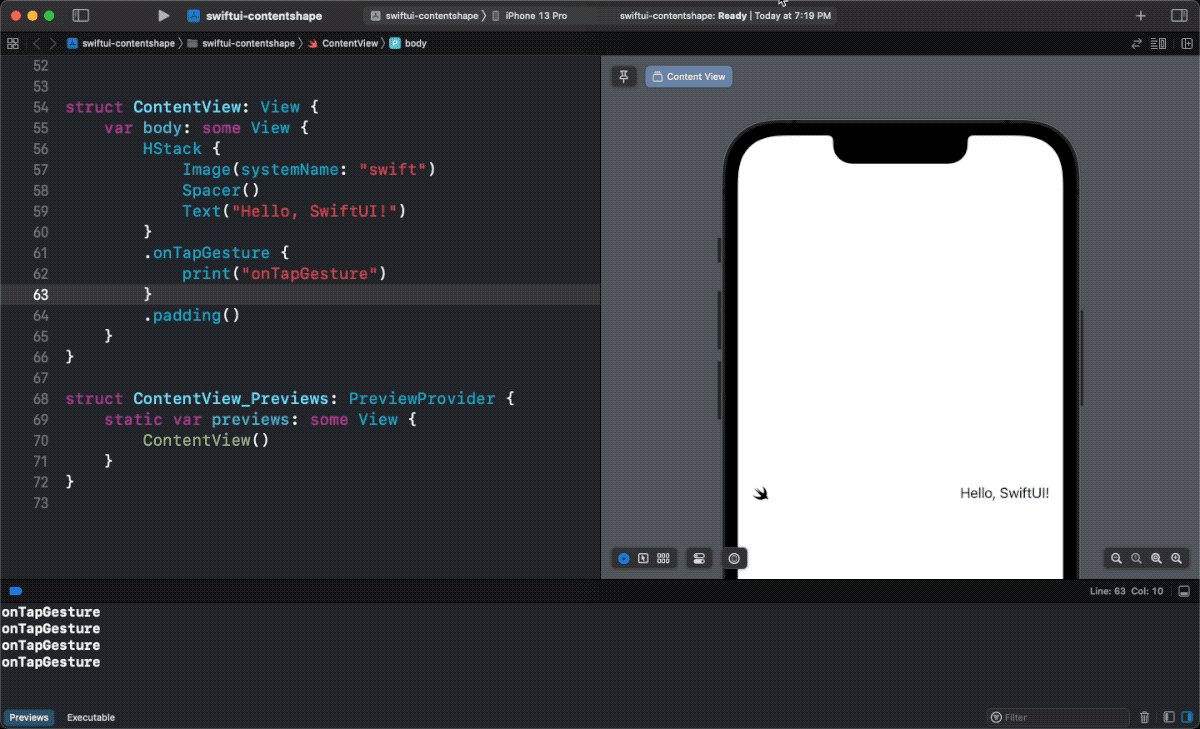
How to make Empty Space Tappable in SwiftUI

ios - SwiftUI push vstack to remaining length of screen - Stack Overflow

The SwiftUI Layout Protocol - Part 1 - The SwiftUI Lab

swiftui - VStack spacing around image, but not around text - Stack Overflow

ios - VStack padding is not being apploed when VStack is wrapped in a ScrollView - Stack Overflow

part 6 of the

Why is my text wrapping like this? How can I make “to” stay on line 1? : r/ SwiftUI

swiftui - Unintentional padding for some items in VStack - Stack Overflow