jQuery Width and Height of HTML Element - Examples - TutorialKart

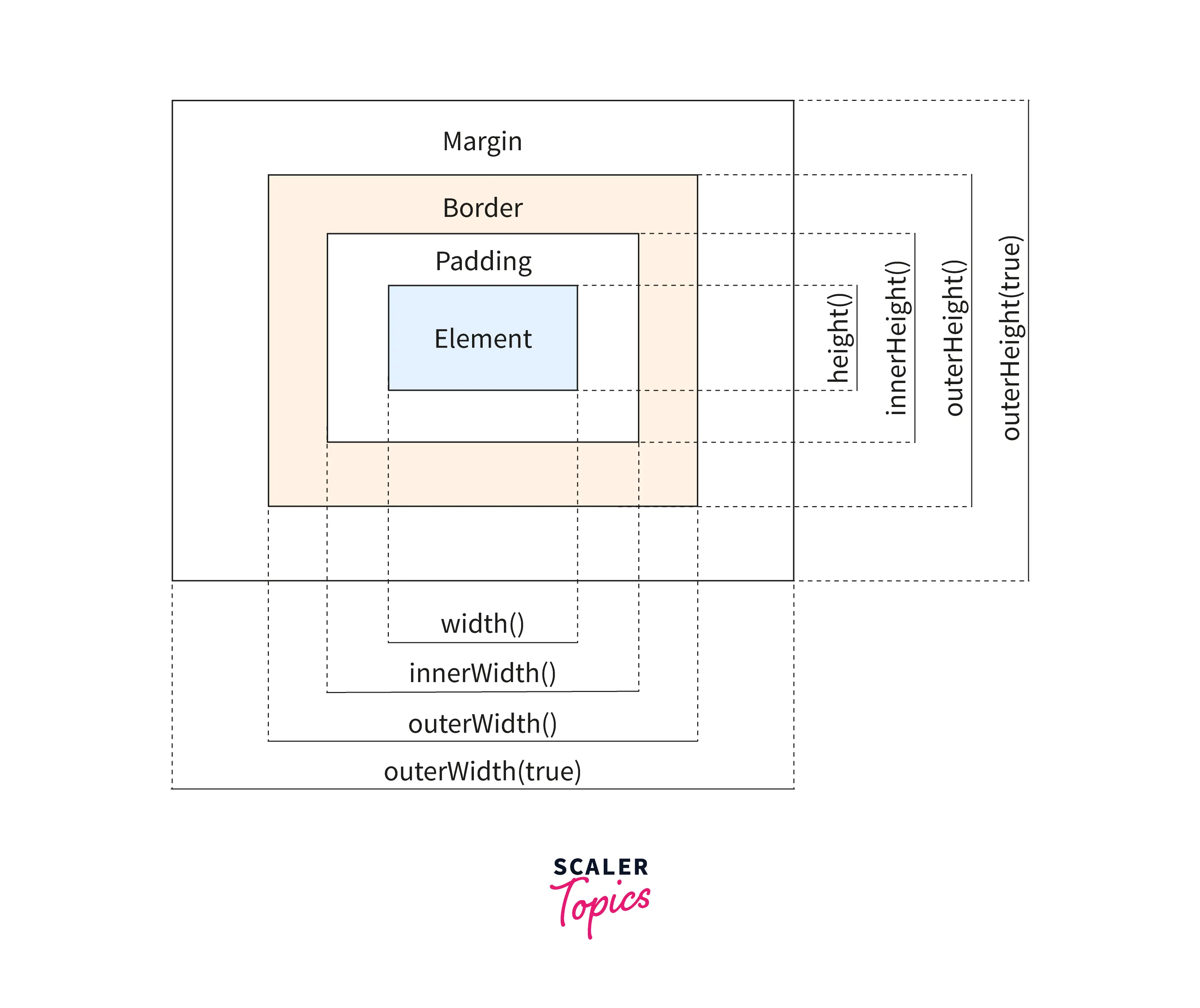
jQuery provides many functions to extract the dimensions (width and height) of HTML Element. They are width(), height(), innerWidth(), innerHeight(), outerWidth(), and outerHeight(). In this tutorial, we get all of these properties for a HTML element with an example.
요소 사이즈와 스크롤

jQuery Tutorial - 82 - width/height

How to get the rendered height of an element ? - GeeksforGeeks

html - How to compute width & height of an element? - Stack Overflow

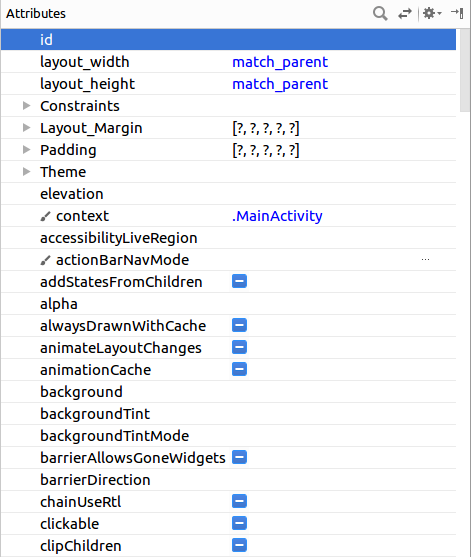
Kotlin Android - TextView - Basic Example - TutorialKart

Dimension Manipulation using jQuery

jQuery Tutorials #36 - using jquery width() method to get the

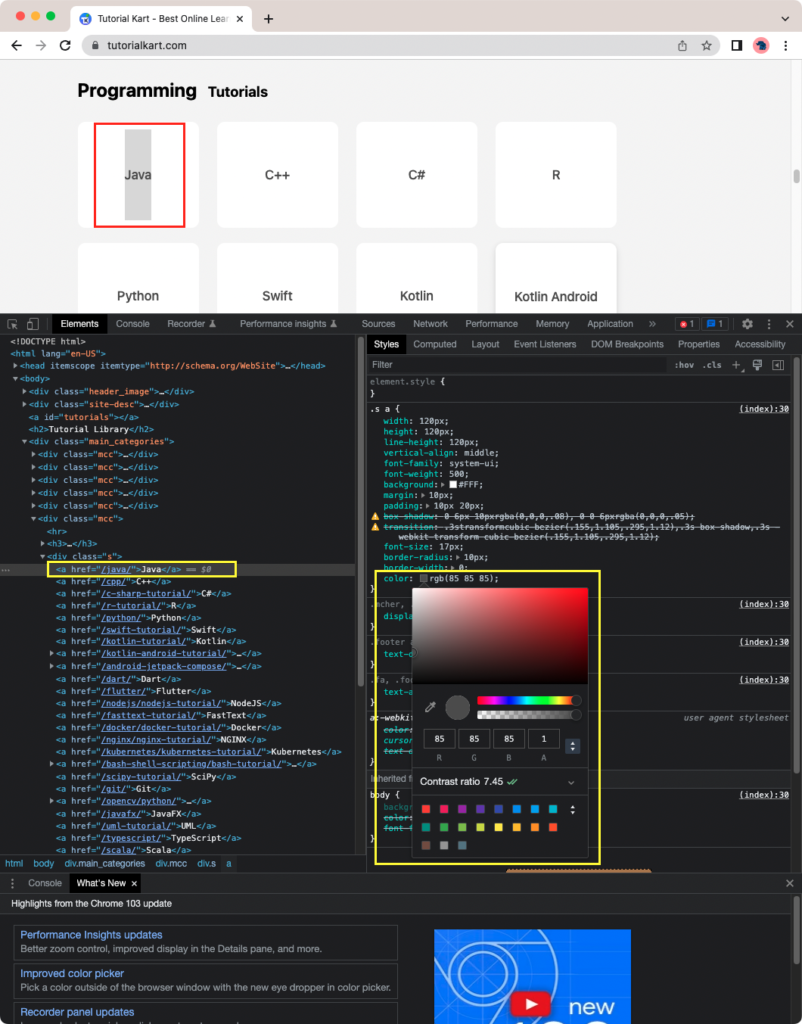
Get Value of CSS Property for Web Element - Selenium Java - TutorialKart

Getting Width & Height of an Element in JavaScript

JavaScript width, height 구하기, jQuery width(), height() 구하기