How to auto-resize an image to fit a div container using CSS

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

CSS Box Sizing Module Level 3

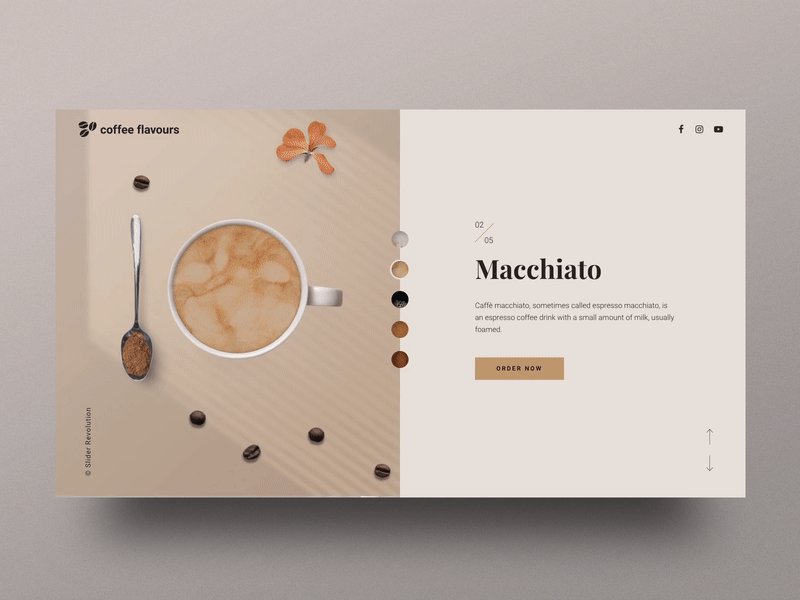
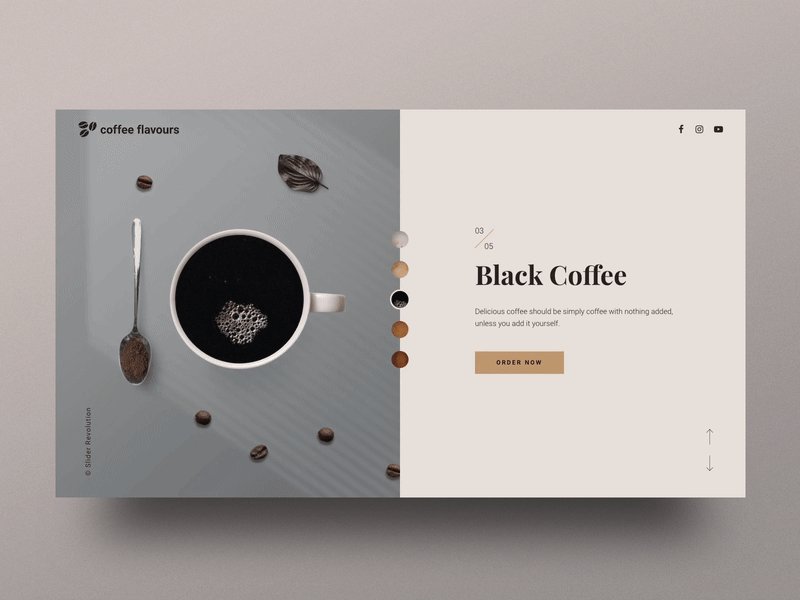
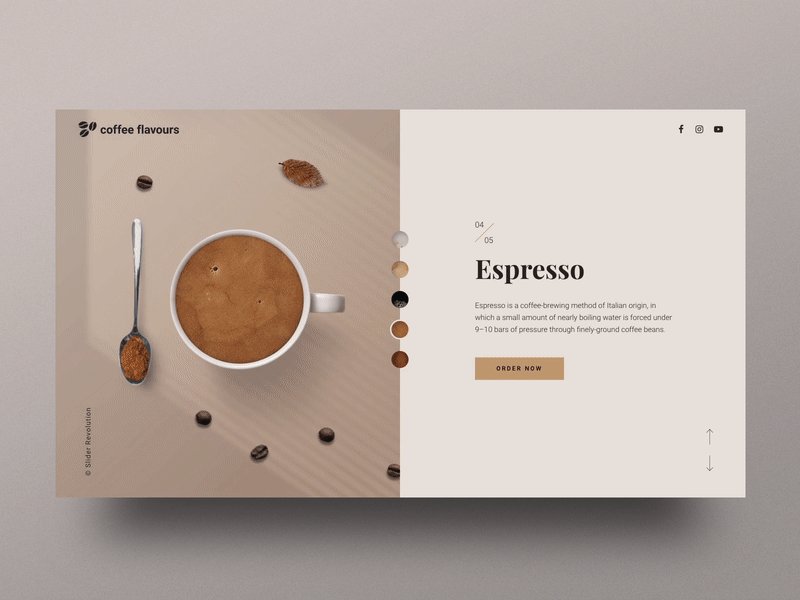
Amazing CSS Slideshow Examples You Can Use In Your Website

How to center elements in a div along a baseline without a container in CSS ? - GeeksforGeeks

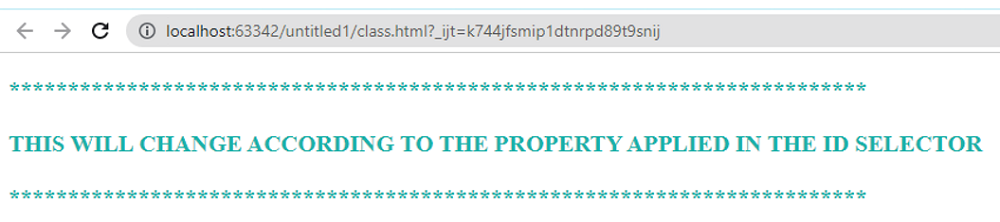
How to apply !important using CSS?

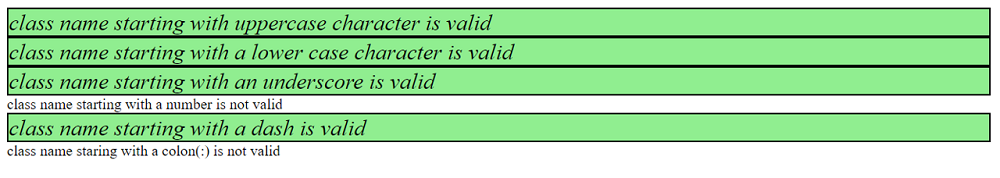
Which characters are valid in CSS class names/selectors?

How to make an image fit proportionally in flexbox item or in sections - HTML & CSS - SitePoint Forums

Amazing CSS Slideshow Examples You Can Use In Your Website

html - How to auto-resize an image while maintaining aspect ratio - Stack Overflow

How to change the cursor into a hand when a user hovers over a list item?

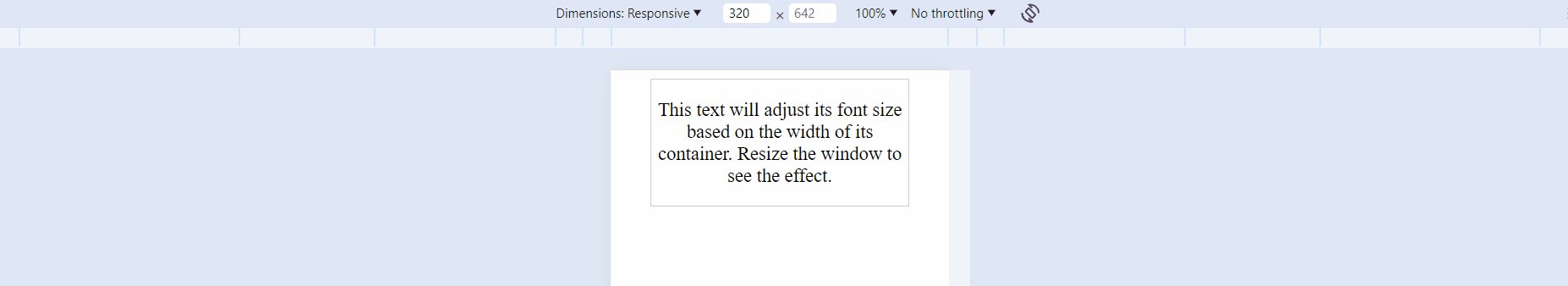
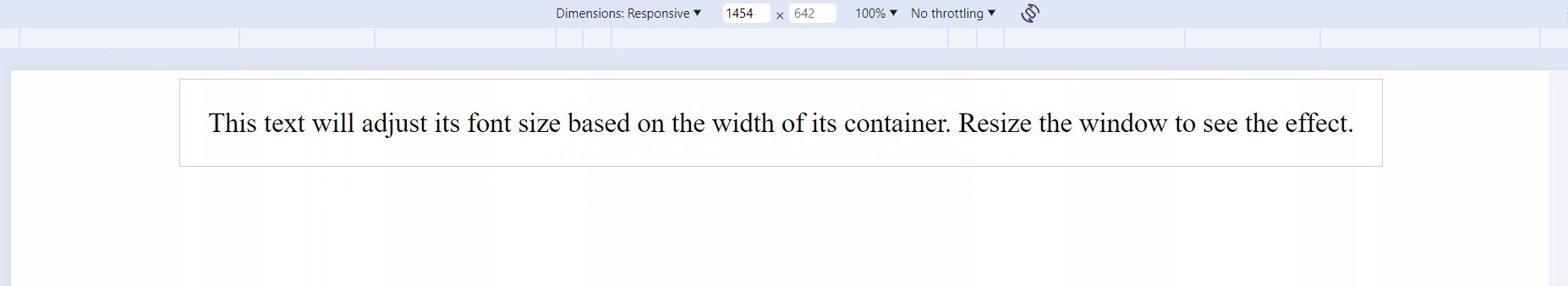
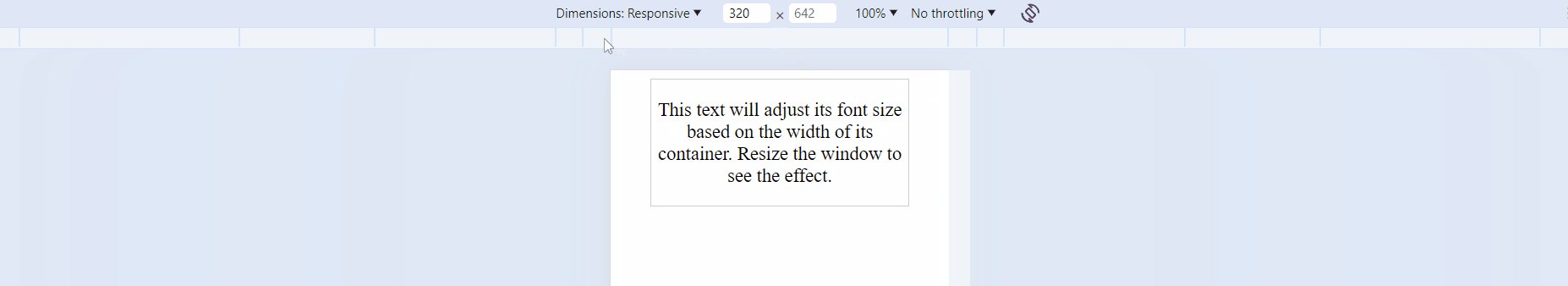
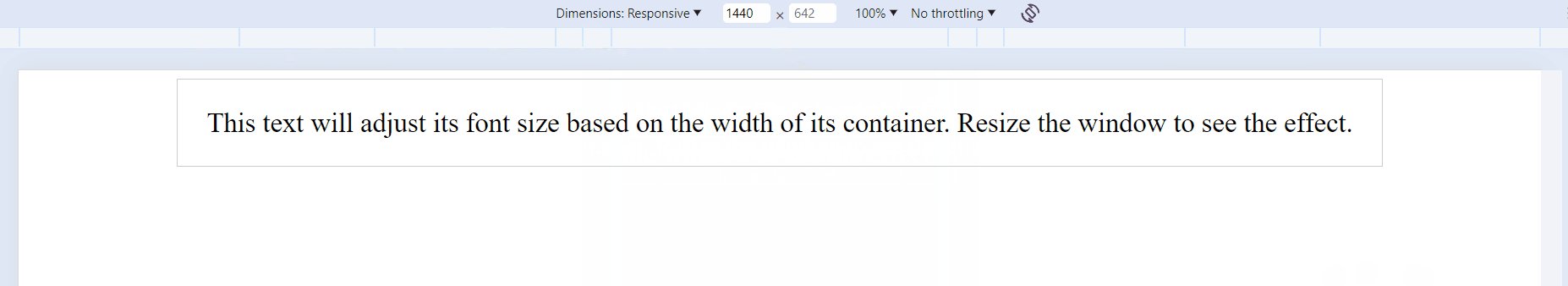
How to make CSS Font Size Fit Container Effectively ? - GeeksforGeeks

How to auto-resize an image to fit a 'div' container using CSS?

3 Ways to Resize iFrames in HTML - wikiHow

Set dynamic width of a div based on parent container width? - How do I? - WeWeb Community

Set the left, right, top and bottom padding of an element