javascript - How to get the dimensions of a DOM element, minus border and padding? - Stack Overflow

How can I get the size of the content-box of a <div> (or any other element) using pure JavaScript? By content-box, I don't mean the size of text inside the div, I mean the element's on-screen

CSS Height Full Page: CSS gotcha: How to fill page with a div? - DEV Community

Why margin on child element moves the parent element in CSS ? - GeeksforGeeks

z-index CSS-Tricks - CSS-Tricks

The View Transitions API And Delightful UI Animations (Part 1) — Smashing Magazine

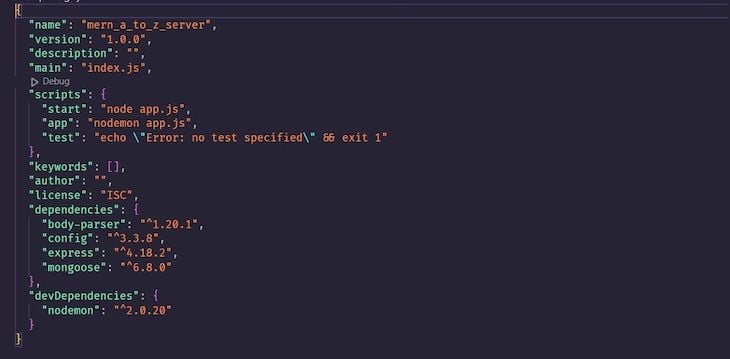
The MERN stack tutorial - LogRocket Blog

Step-by-step guide

html - Get dimensions of text block via JavaScript, not the size of container's `getBoundingClientRect` - Stack Overflow

How do negative margins in CSS work and why is (margin-top:-5 != margin-bottom:5)? - Stack Overflow

The Future of Style - W3C

Using React Hook Form with AG Grid

The Future of Style - W3C