How to rotate an HTML div element 90 degrees using JavaScript

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
An element can be rotated 90 degrees by using the transform property. This property is used to move, rotate, scale, and others to perform various kinds of transformation to elements. ApproachThe rotate() transformation function can be used as the value to rotate the element. It takes one parameter that defines

css - how to rotate text left 90 degree and cell size is adjusted according to text in html - Stack Overflow

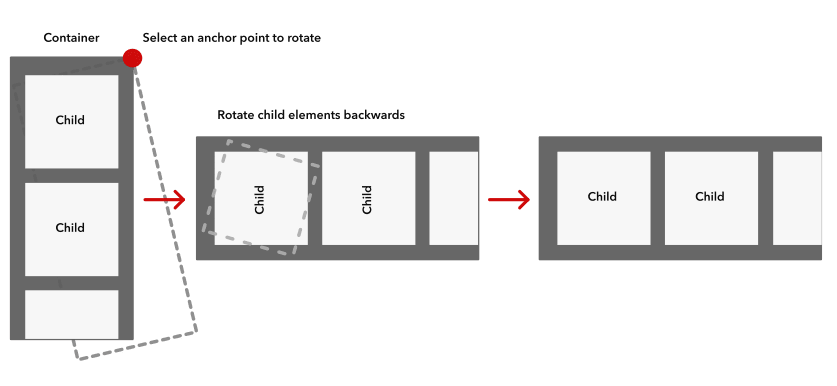
CSS Horizontal Scroll: a Step-by-Step Guide - DEV Community

How to Rotate Text in CSS? - Scaler Topics

How to Rotate Image in HTML ? - GeeksforGeeks

/blog/content/images/2022/08/Image_Rota

5 Ways To Create A Triangle With CSS - Coding Dude
How to rotate an image using JavaScript without using any third party libraries - Quora

Building a CSS & DOM Clock. Warning: It's not as easy as you may…, by Rachel Lum

How to trigger a file download when clicking an HTML button or JavaScript? - GeeksforGeeks

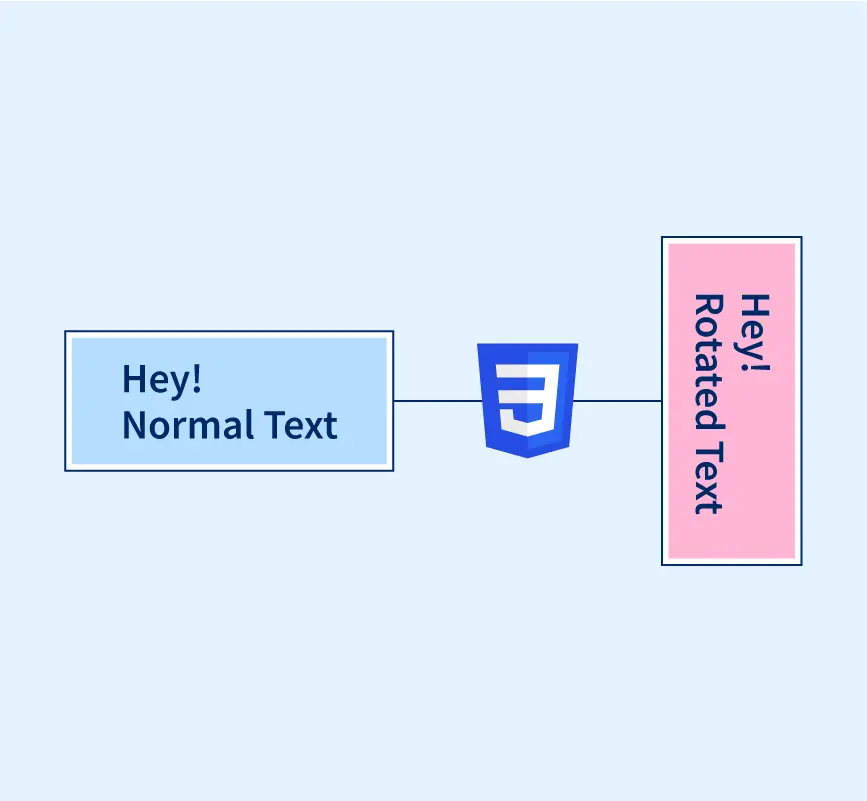
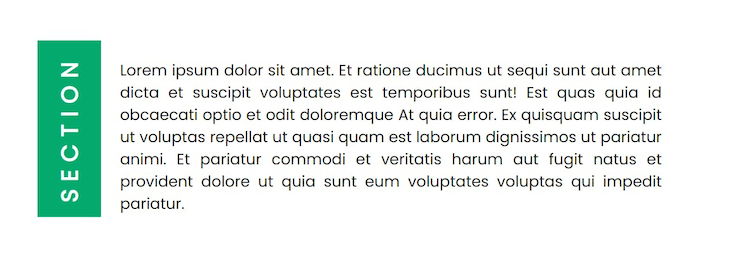
How to Rotate Text in CSS

How to trigger a file download when clicking an HTML button or JavaScript? - GeeksforGeeks

Guide to rotating text in CSS - LogRocket Blog

How to Rotate an Image with JavaScript

How to Rotate Text in CSS

JavaScript JSON HTML - GeeksforGeeks