javascript - How do I reduce the gap between flex MUI grids? - Stack Overflow

I am building a form using MUI. I have 6 fields and want to place them 3 of them on the left and the rest on the right, with a minimal gap. This is what I want to achieve: This is what I have curr

Sticky footers - CSS: Cascading Style Sheets
Container - Tailwind CSS

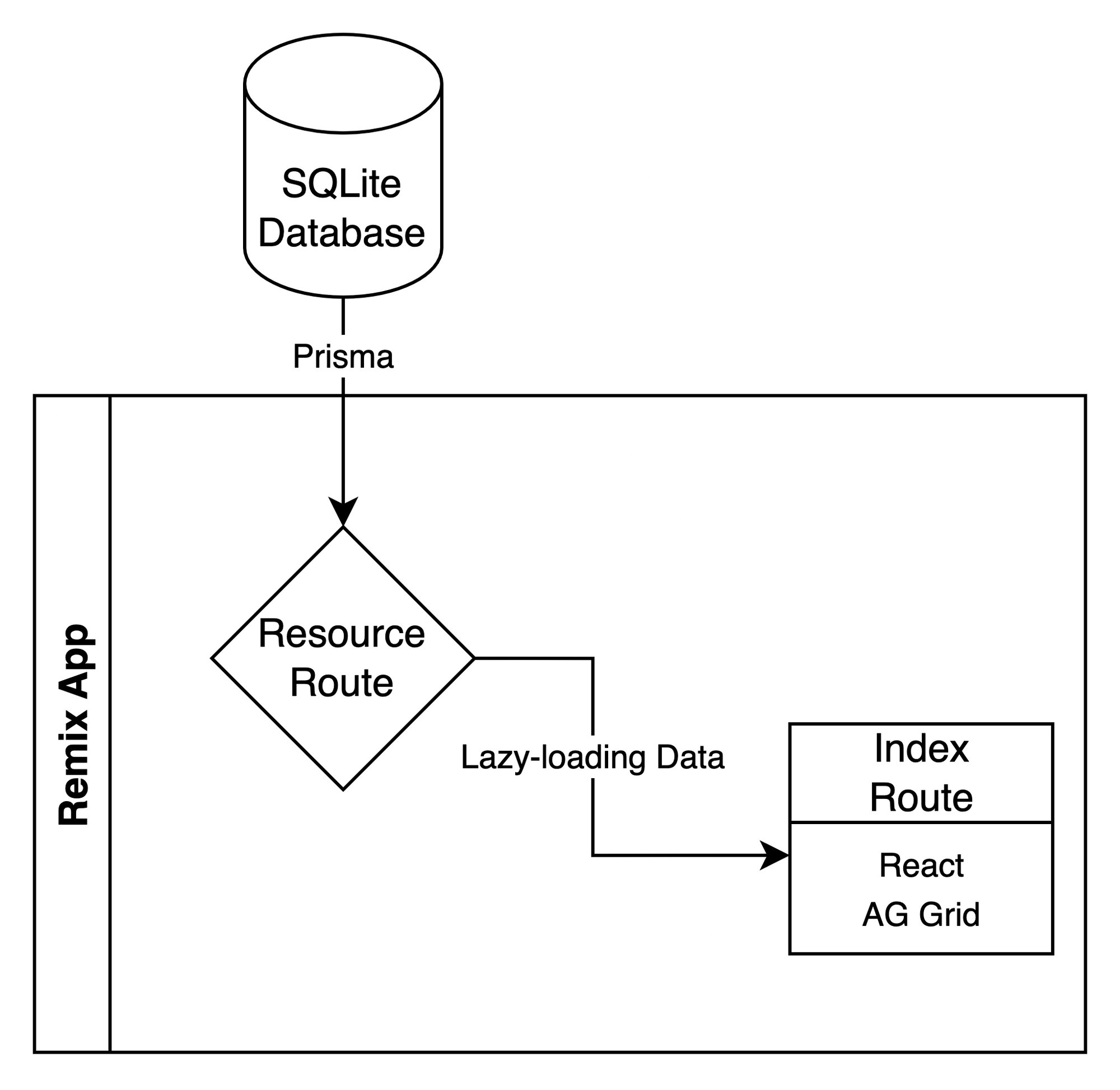
Learn how to use AG Grid React UI with Remix.run

ag-grid-examples-with-typescript - Codesandbox

Best React UI Framework You Should Know In 2024

Fluid Width Equal Height Columns

reactjs - How to remove unnecessary space between Grid Rows of Material-UI? - Stack Overflow

Getting Started with Material-UI v5: Exploring the Box Component.

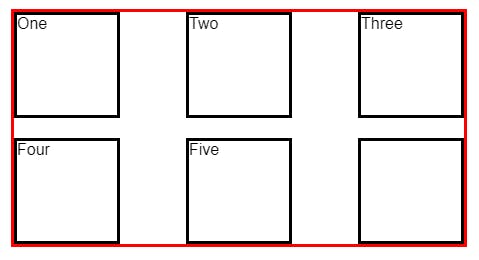
Some ways to align the last row in a flexbox grid

Overlapping Grid Items

Some ways to align the last row in a flexbox grid

The Best CSS Range Slider Templates You Can Download

javascript - How to reduce width of Grid column in MUI React? - Stack Overflow