Creating Stunning Loading Screens in React: A Guide to Building 3

Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.
Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.

Create a beautiful animated popup modal in react-native with Reanimated 3

Building Responsive Layouts With CSS Grid: A Step-By-Step Guide

Blogs About React Js - DevDreaming By CodeBucks

Flutter vs. React Native in 2023: Which is Better for Mobile App Development?

Top 20 Animated Landing Page Examples You Need To See

What Is React? [Easily Explained]

Blogs About React Js - DevDreaming By CodeBucks

55 Preloader Examples for a Seamless User Experience

How to create a simple Loading Screen in React - DEV Community

How to build a GPT-3 App with Nextjs, React, and GitHub Copilot - The GitHub Blog

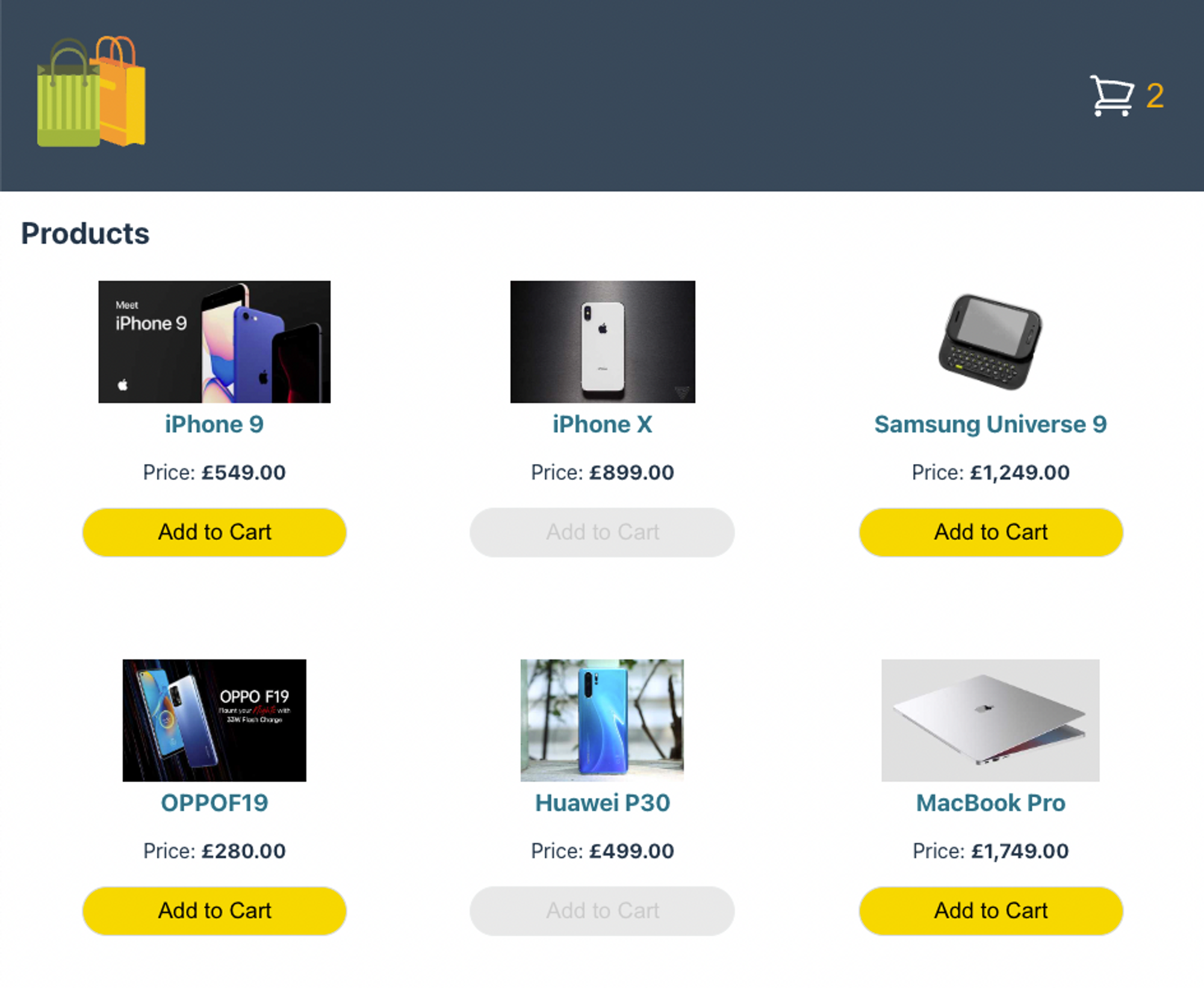
How to Build a Shopping Cart with React and TypeScript

How to create a simple Loading Screen in React - DEV Community

Blogs About Web Development - DevDreaming By CodeBucks

React Loading Screen: Try these 3 cool loading screens for your app🤩

React Loading Screen Tactics — Improving User Experience, by Dan Halperin, Frontend Weekly