CSS align-self - override align-items for flex-item - InfoHeap

CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

Flexbox CSS

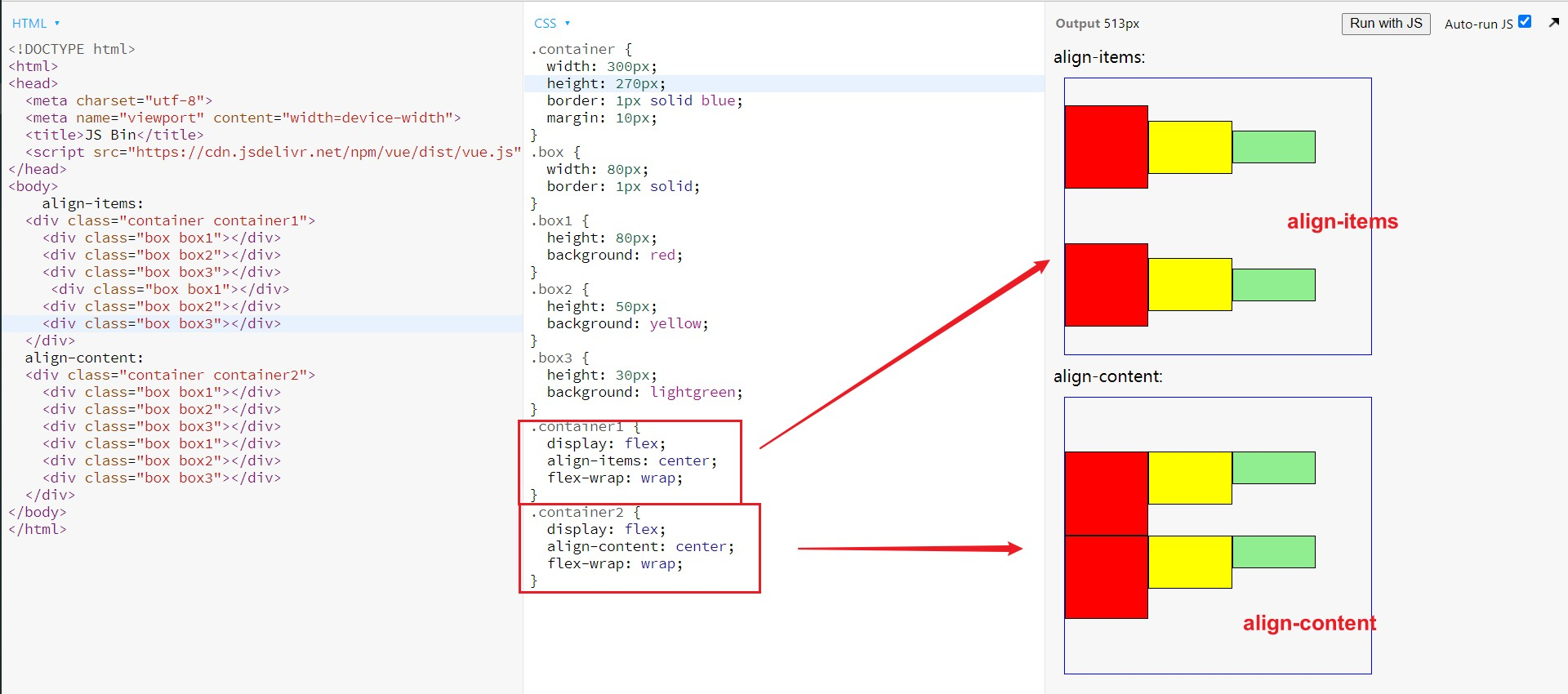
css - How does flex-wrap work with align-self, align-items and

css - How does flex-wrap work with align-self, align-items and

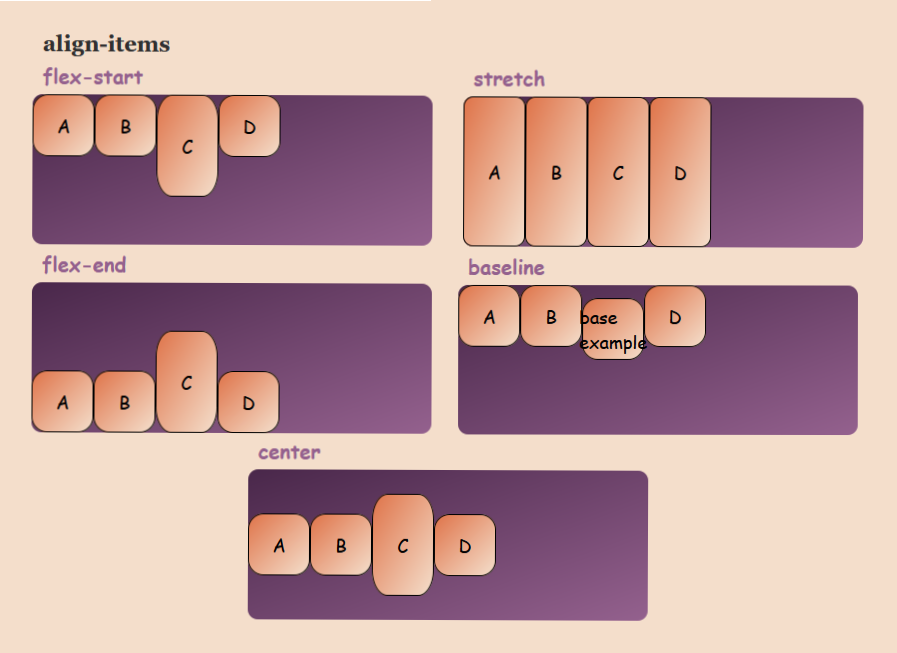
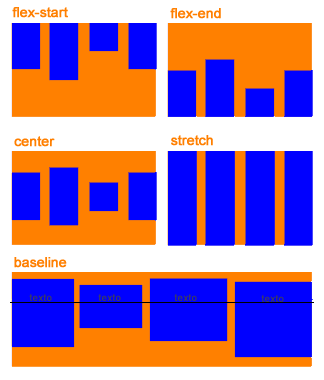
Aligning items in a flex container - CSS: Cascading Style Sheets

CSS3 Flexbox

42. Align-items & align-self property for aligning flex items in

Android performance

PDF) Oreilly Java Performance The Definitive Guide

Flexbox Basics: align-self property

CSS】——align-content和align-items及align-self的区别- 掘金

css - How does flex-wrap work with align-self, align-items and

PDF) Oreilly Java Performance The Definitive Guide