Significance of the three dots “…” or ellipses in UI design - UX Pickle

The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

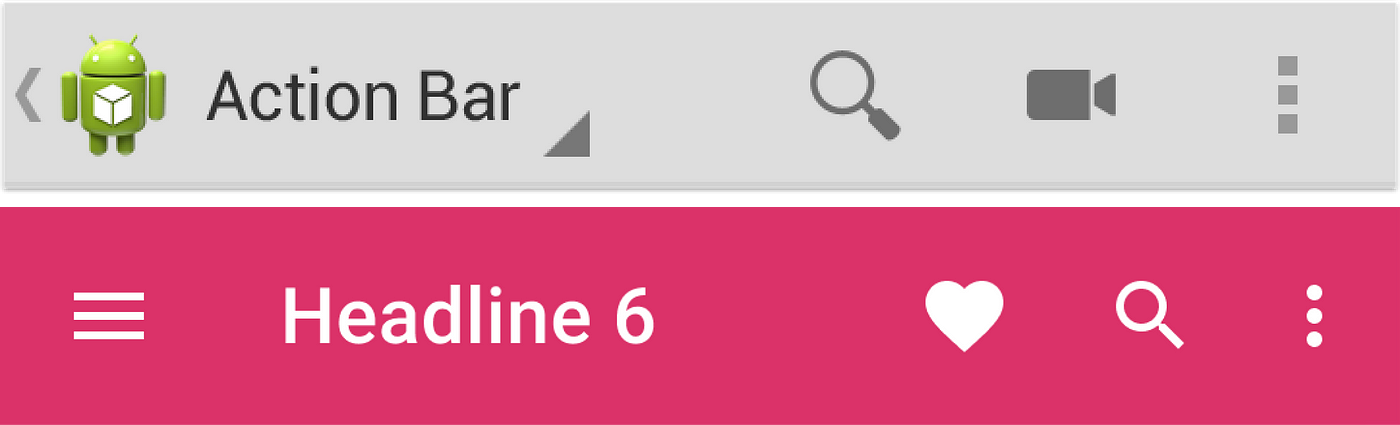
navigation - What is the difference between the horizontal three dots menu and the vertical one? - User Experience Stack Exchange

Significance of the three dots “…” or ellipses in UI design - UX Pickle

Why that subtle “More Icon •••” matters more than you think

Are Ellipses… fading away?

navigation - What is the difference between the horizontal three dots menu and the vertical one? - User Experience Stack Exchange

The Mighty Ellipsis. How 3 little dots can say so much, by John Saito

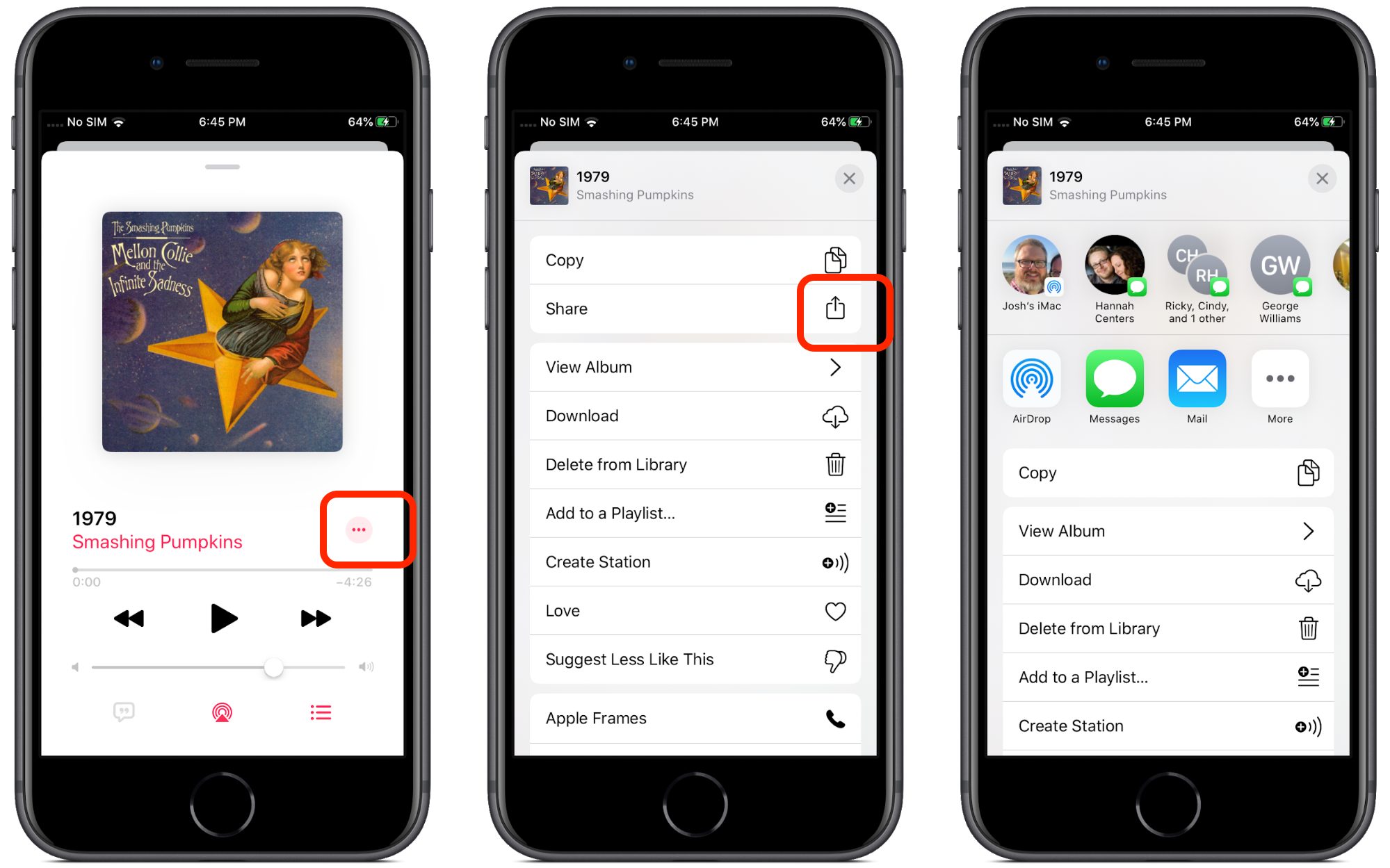
Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion - TidBITS

ui design - UX Pickle

accessibility - Can three dots be used for context menu? - User Experience Stack Exchange

The enigmatic ellipsis — and why we see it on every UI, by Jason Carlin, Jan, 2021, Medium

World of Ellipses.. How small things change the user…, by saptarshi Samaddar

Why that subtle “More Icon •••” matters more than you think

ui design - UX Pickle

The enigmatic ellipsis — and why we see it on every UI, by Jason Carlin, Jan, 2021, Medium

The enigmatic ellipsis — and why we see it on every UI, by Jason Carlin, Jan, 2021, Medium